Lightningアプリケーションビルダーで利用できるローンチパッドのコンポーネントをご存じでしょうか。
ローンチパッドは、Winter’21でリリースされた機能で、Salesforceのタブメニューをグラフィカルなショートカット(ボタン)にする機能となります。
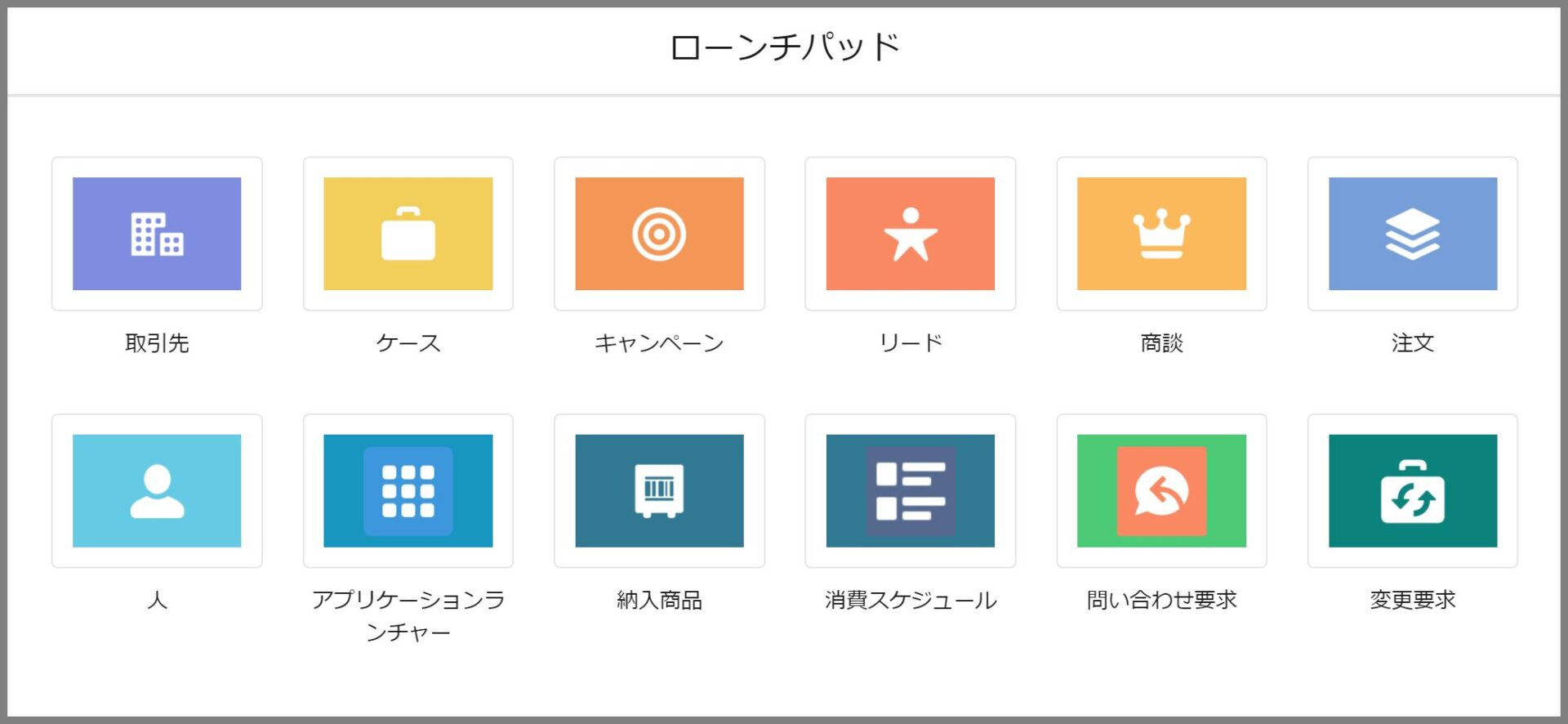
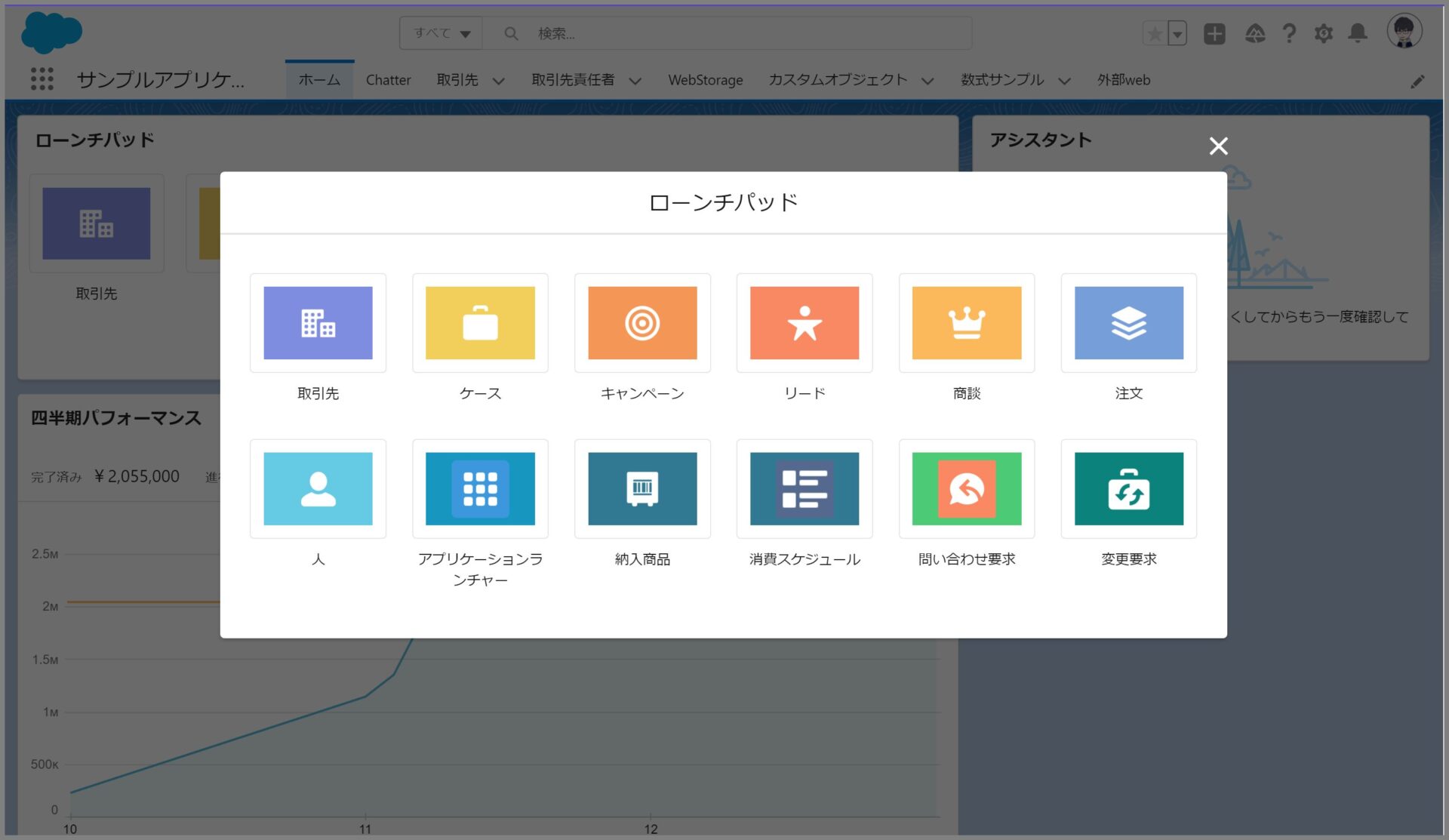
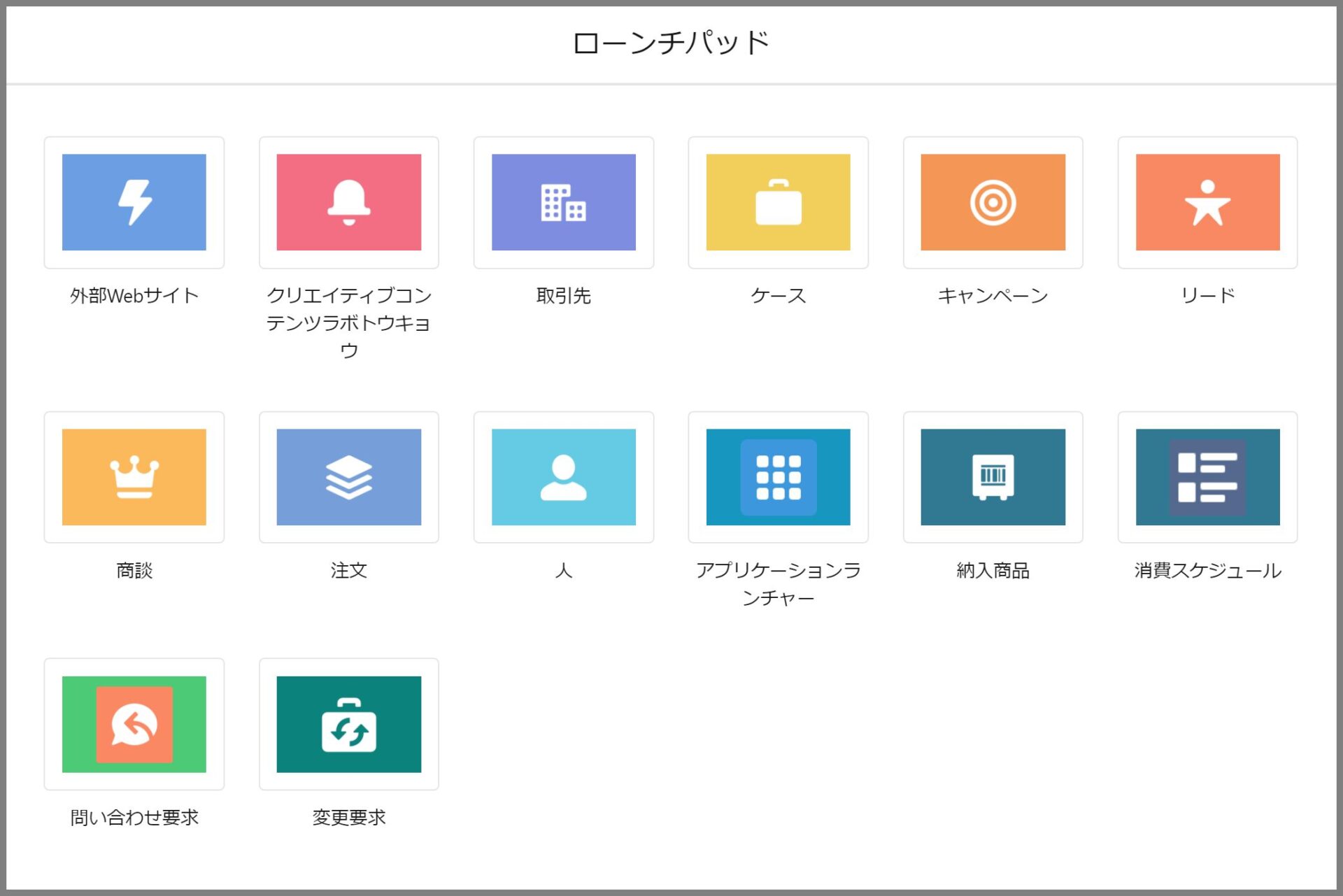
このコンポーネントを使うことで、HTMLやCSSなどを使うことなく、以下のようなスタイリッシュでおしゃれなメニューを簡単に作成することができます。
今回の記事では、ローンチパッドの設定手順や注意事項、そして外部のWEBサイトへのアクセスをローンチパッドのメニュー化する方法についてご説明したいと思います。
ローンチパッドの設定手順
ローンチパッドは、Lightningアプリケーションビルダーから簡単に利用することができます。
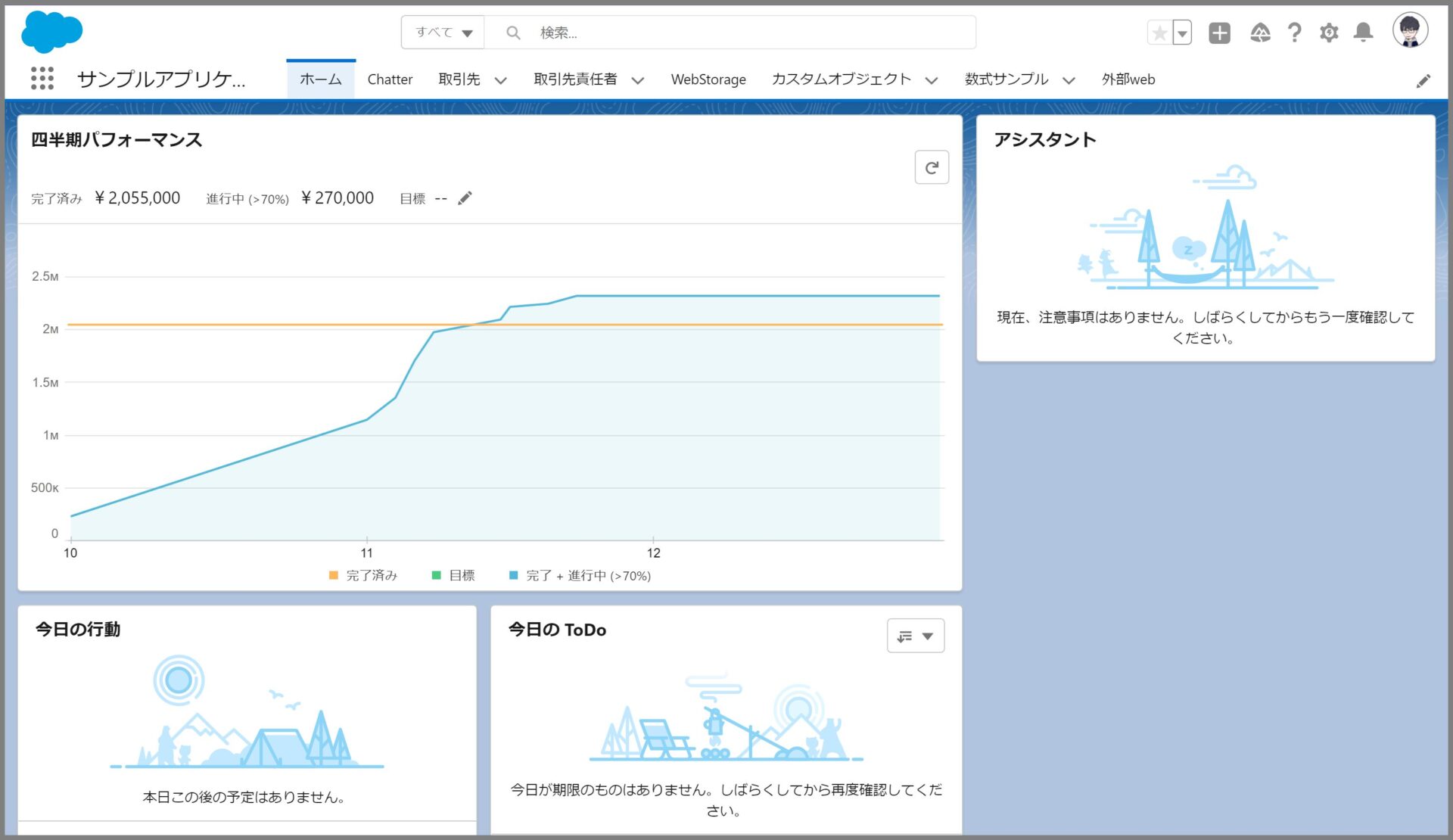
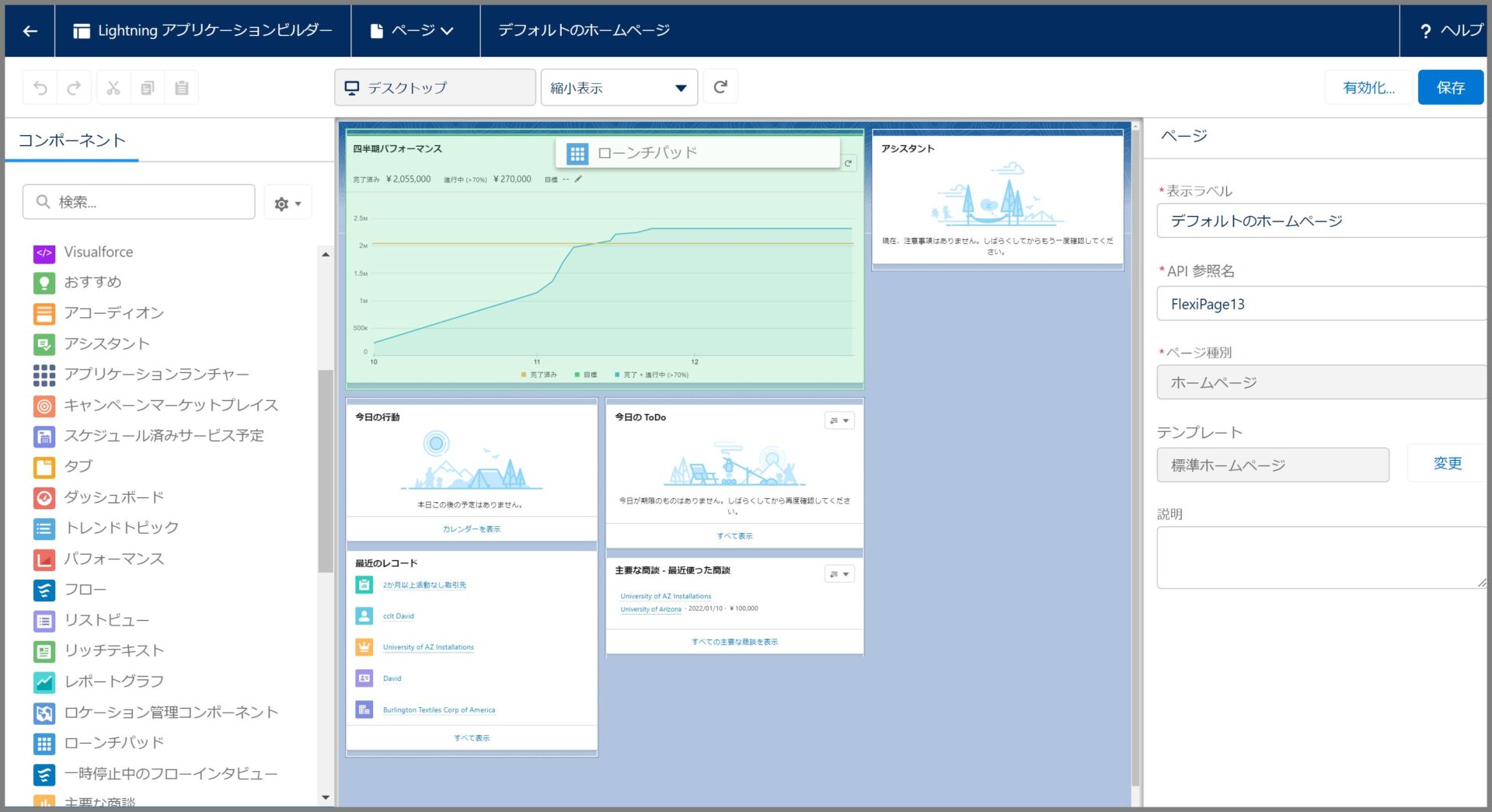
手順①ローンチパッドメニューを配置したいLightningページへ遷移します。例ではホーム画面を利用します。
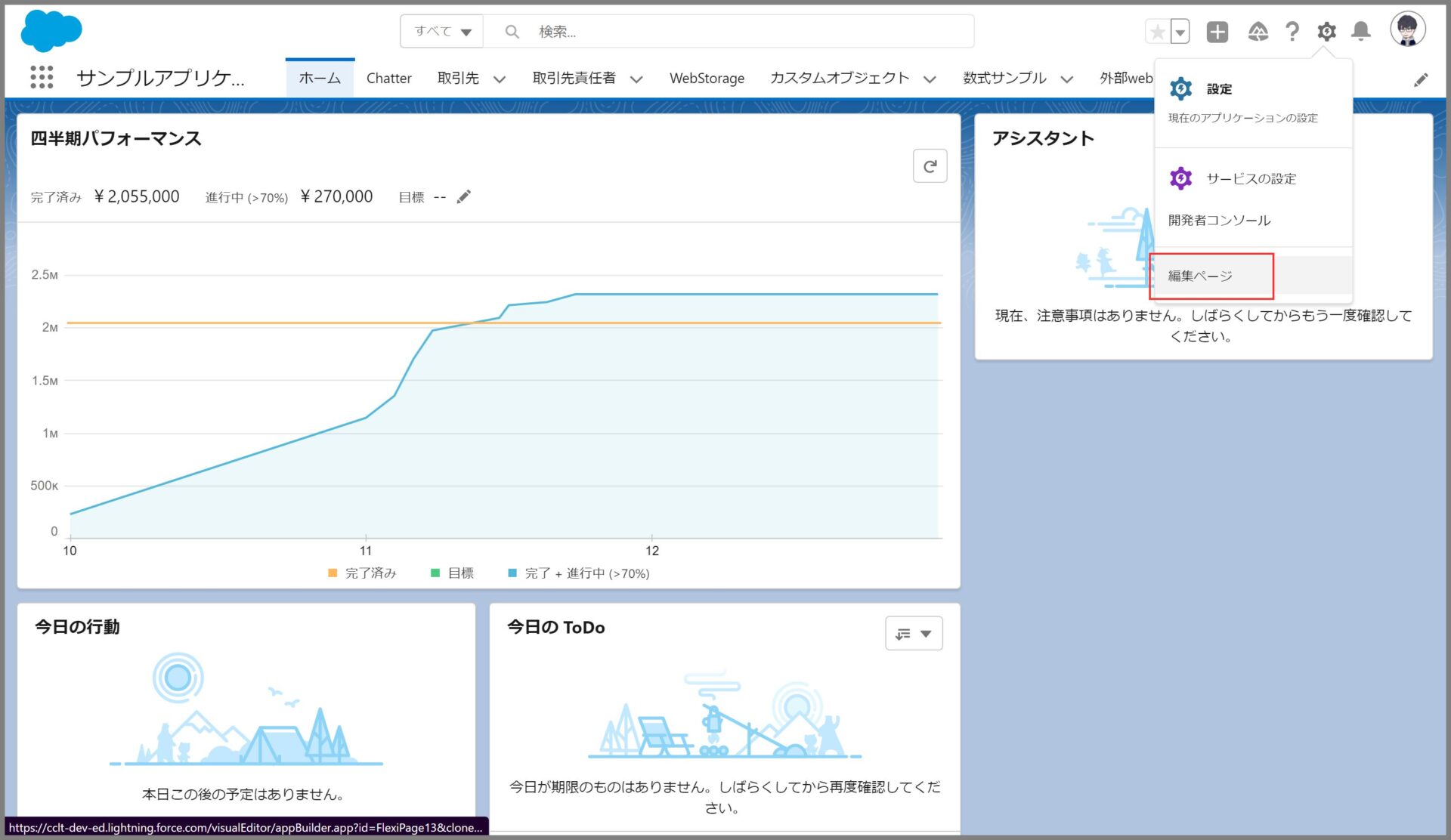
手順②設定メニューの編集ページをクリックします。
手順③ローンチパッドのコンポーネントをお好きな位置へDrag&Drop(ドラッグ&ドロップ)で配置します。
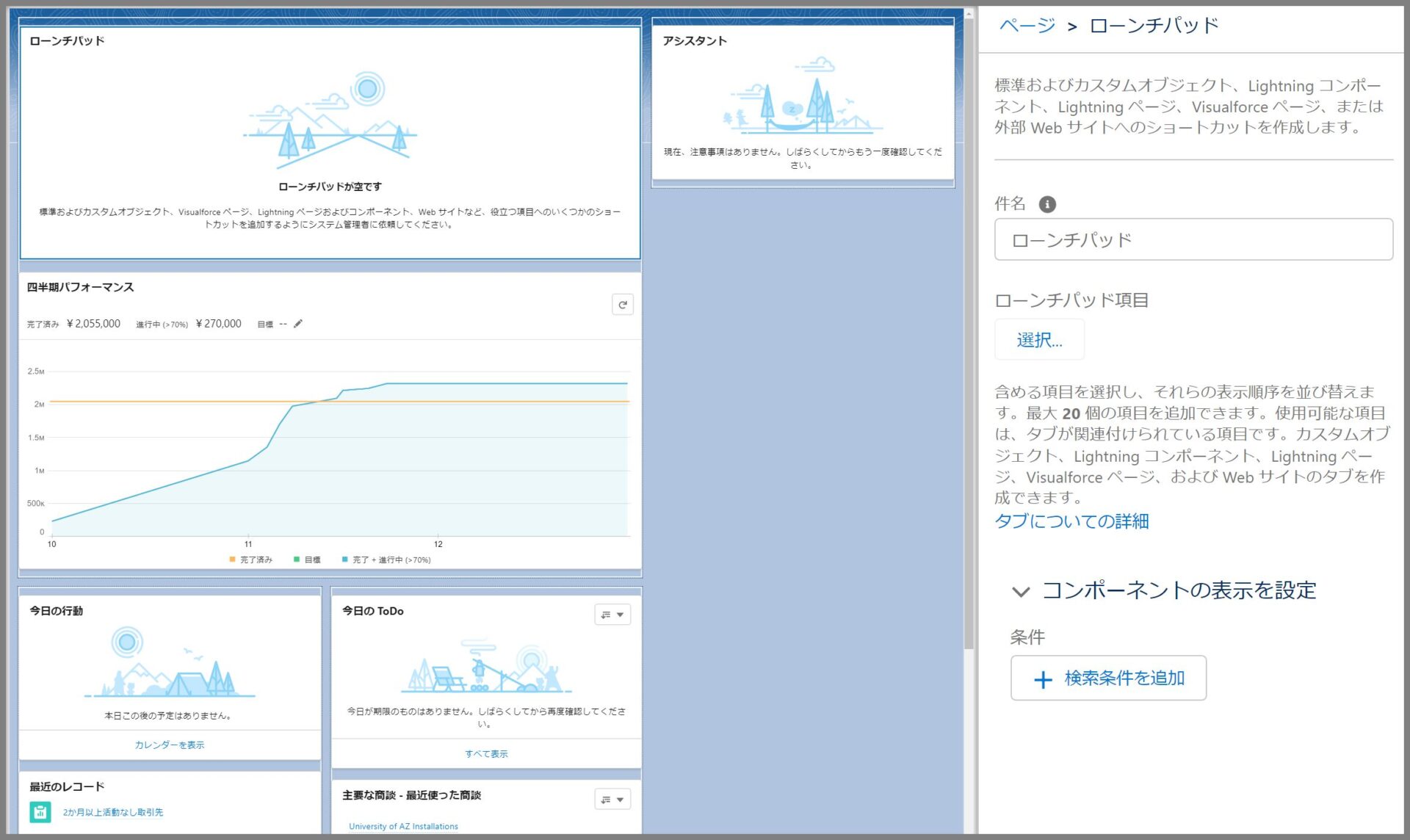
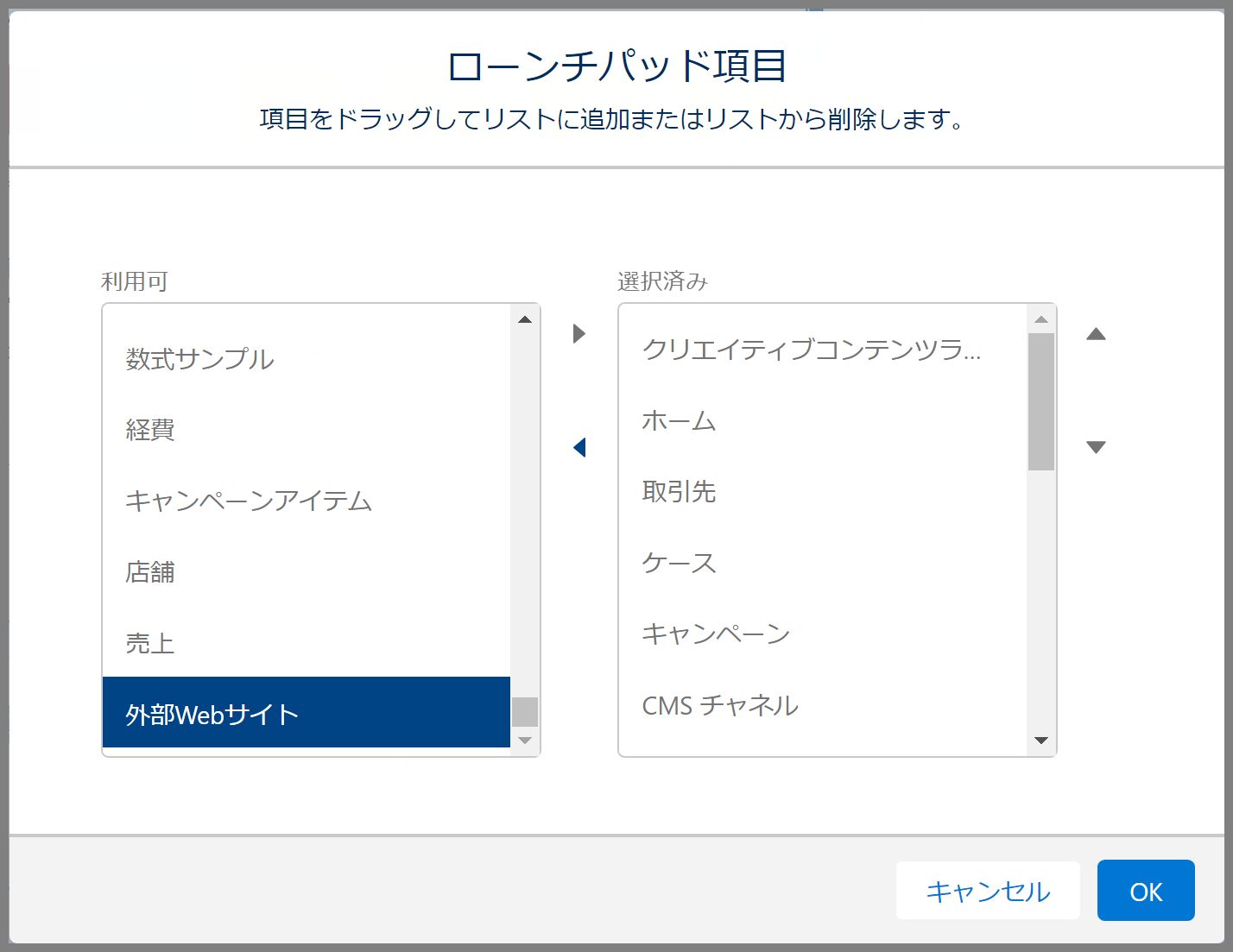
手順④ローンチパッドのコンポーネントを選択すると、右側にローンチパッド項目の[選択]ボタンが表示されるのでクリックします。
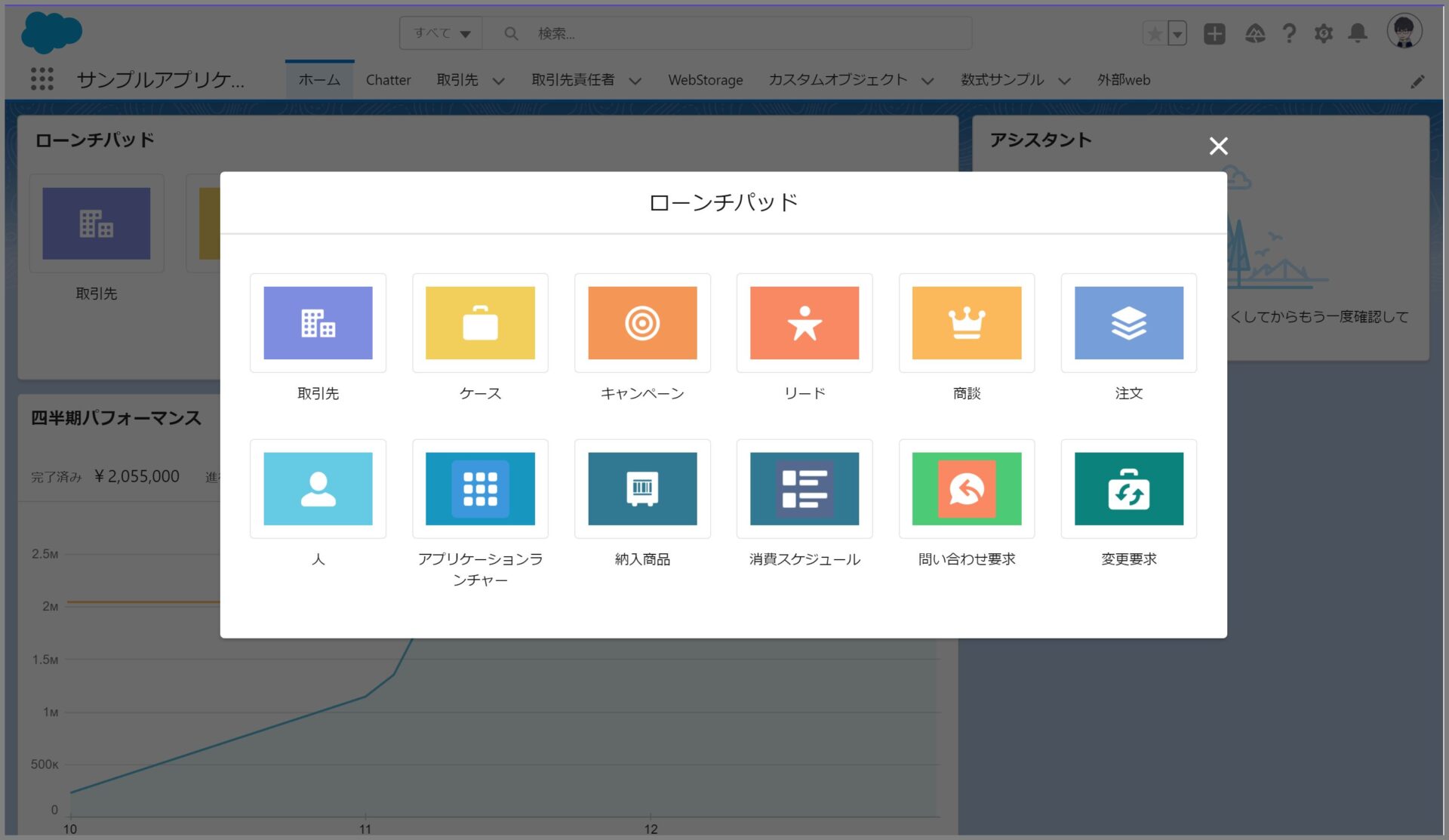
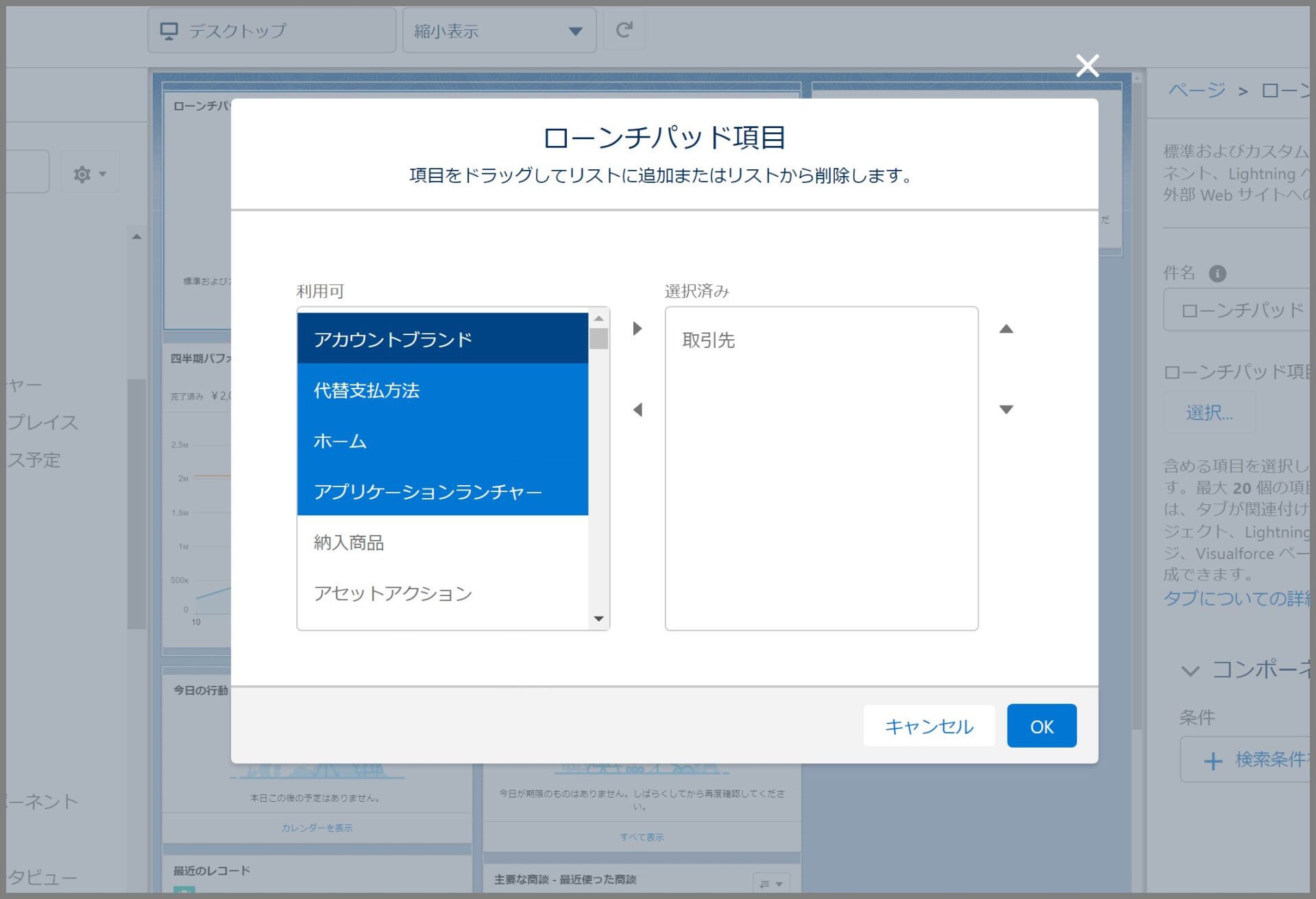
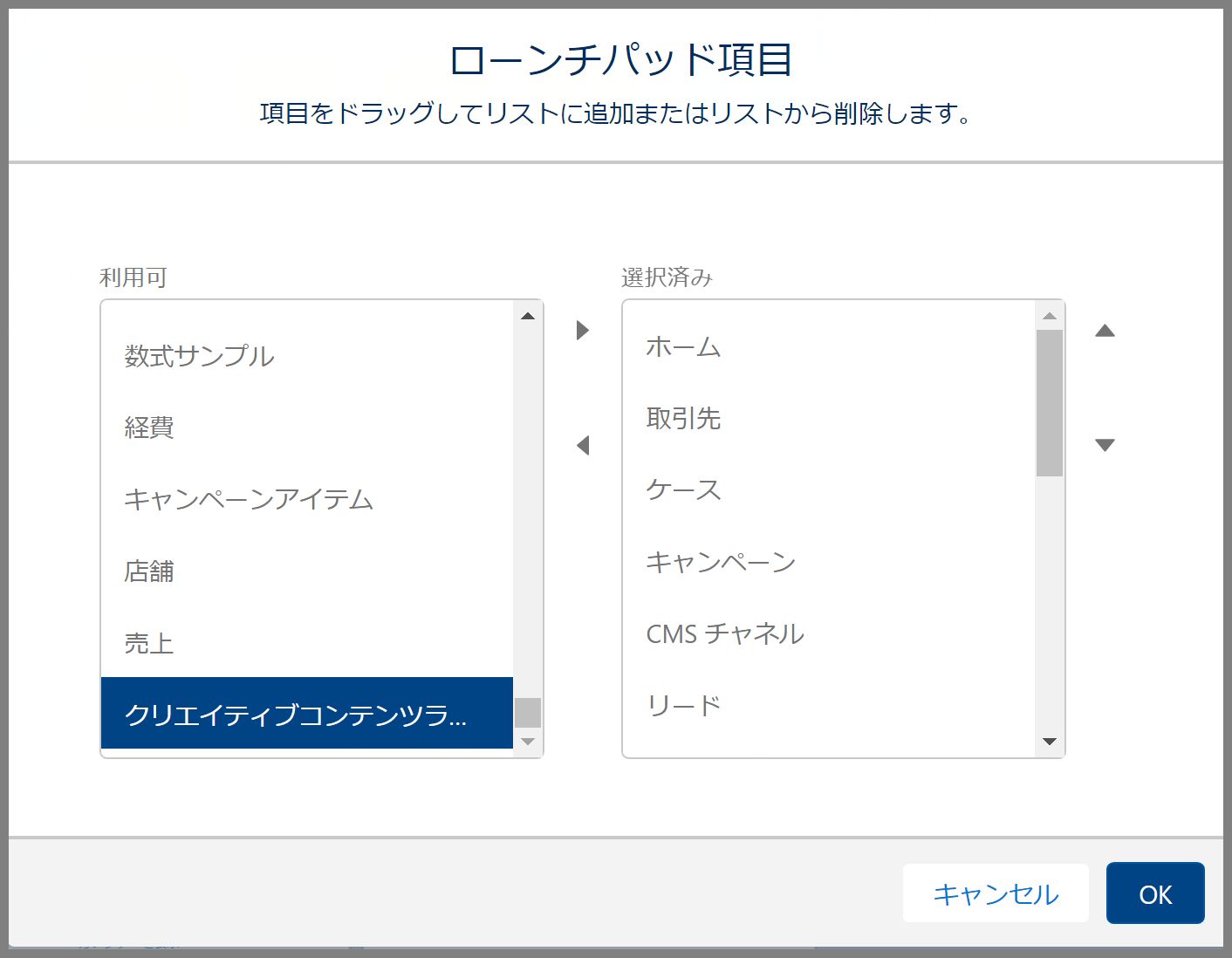
手順⑤ローンチパッドの選択画面で、利用可能なメニューから表示したいメニューを選択して、OKボタンをクリックします。
手順⑥ローンチパッド選択後、[保存]を行います。保存後は、←(戻るボタン)にてホーム画面に戻ります。
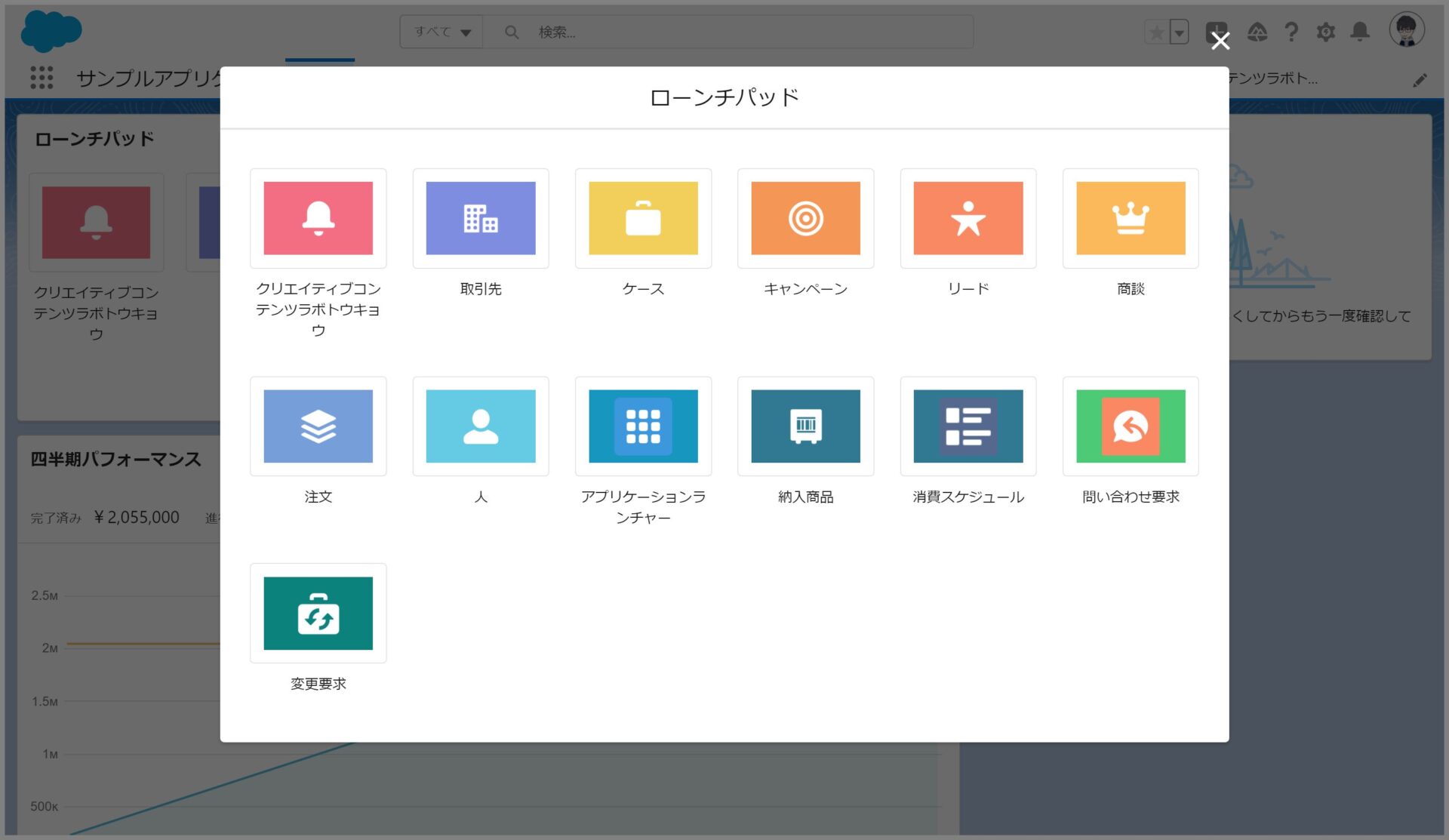
手順⑦ホーム画面にローンチパッドメニューが表示されていることを確認できます。
ローンチパッドの制約事項
ローンチパッドを利用することで簡単にメニューのショートカットアイコン集を作成することができますが、ローンチパッドの利用には以下の制約事項があります。
Lightningアプリケーションビルダーのページでは、ローンチパッドを選択すると以下の説明が表示されます。
標準およびカスタムオブジェクト、Lightiningコンポーネント、Lightningページ、Visualforceページ、または外部Webサイトへのショートカットを作成します。
また以下の制約事項も記載されています。
1つのローンチパッドでは、最大20個の項目を追加できる。
ただし、追加できるのは、タブが関連づけられている項目のみとなります
ここで重要なのがタブが関連づけられている項目のみローンチパッドで利用できるというところです。
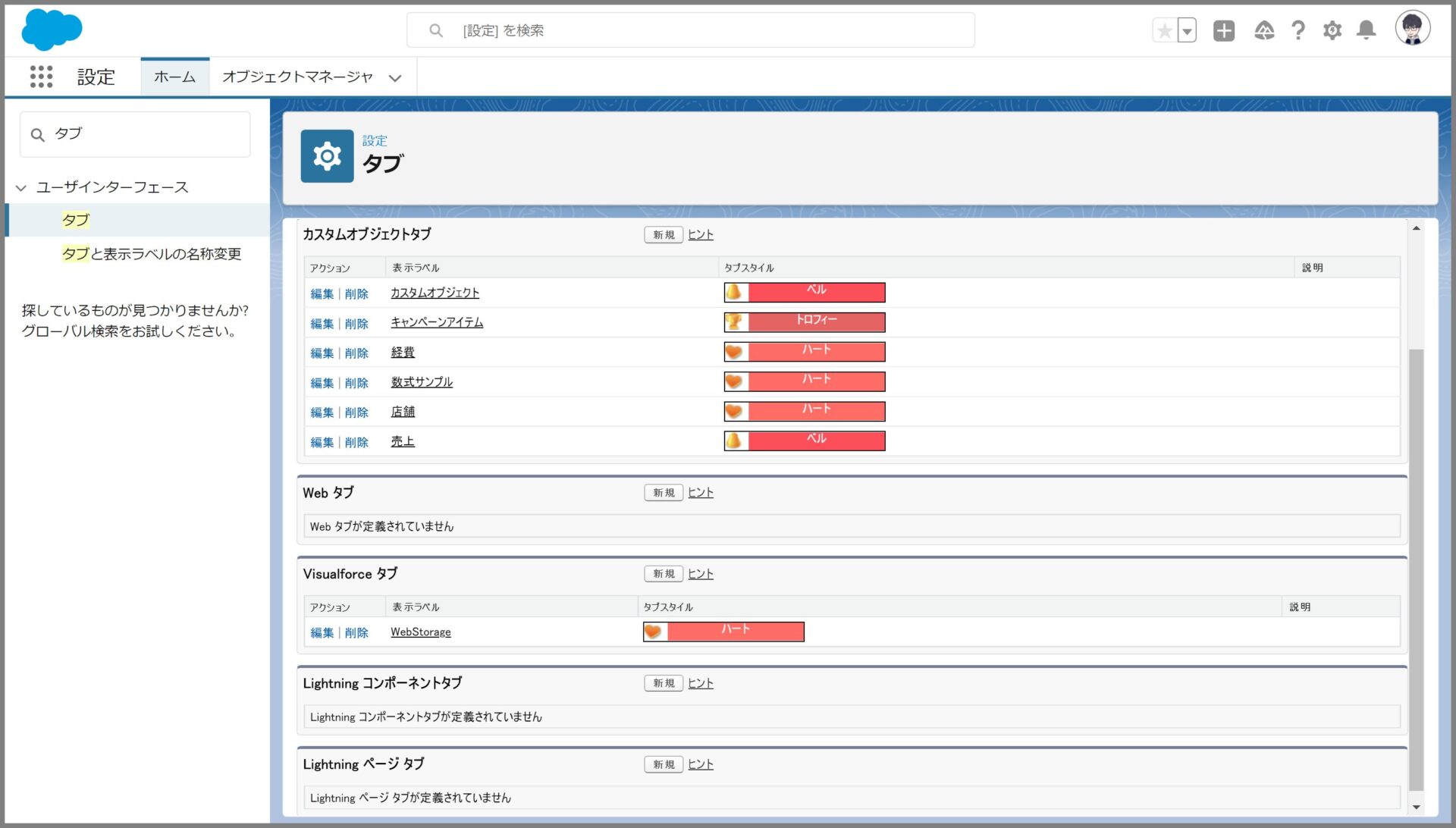
設定メニューからタブを検索して、タブメニューを表示するとわかりやすいですが、タブ化されていないカスタムオブジェクトやVisualforce/Lightningコンポーネント/ページなどはローンチパッドで利用できません。

外部Webサイトのローンチパッド化(Webタブを使った方式)
外部Webサイトをローンチパッド化するには、これまでご説明したとおりタブ化する必要があります。
一番簡単な方法はWebタブを使って外部Webサイトをタブ化してローンチパッドに組み込む方法です。簡単に手順を説明します。
手順①まずは先ほどのタブメニューから新規Webタブを実行します。
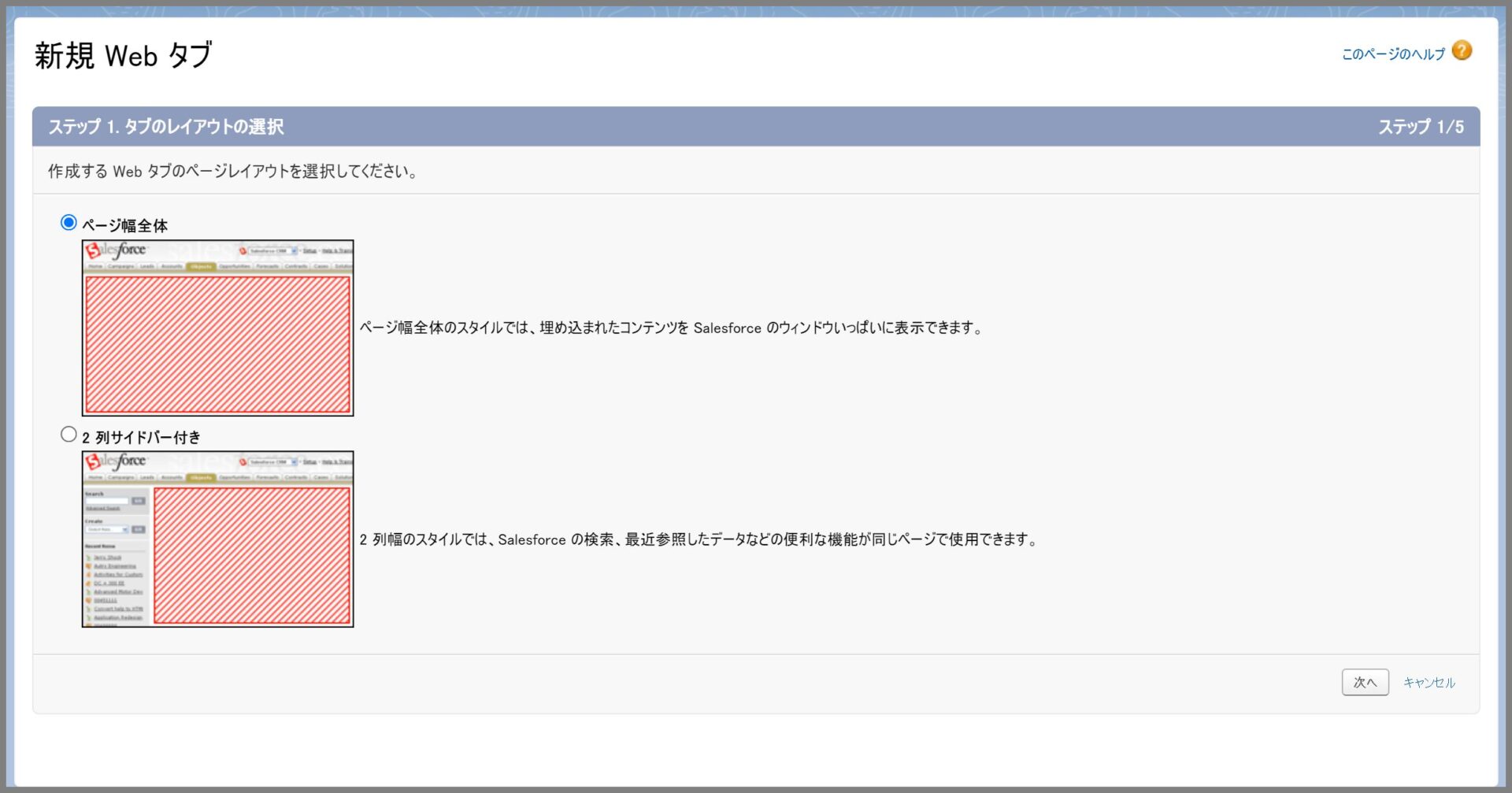
以下の画面ではページ幅全体か、サイドバー付きかを選択して次へをクリックします。
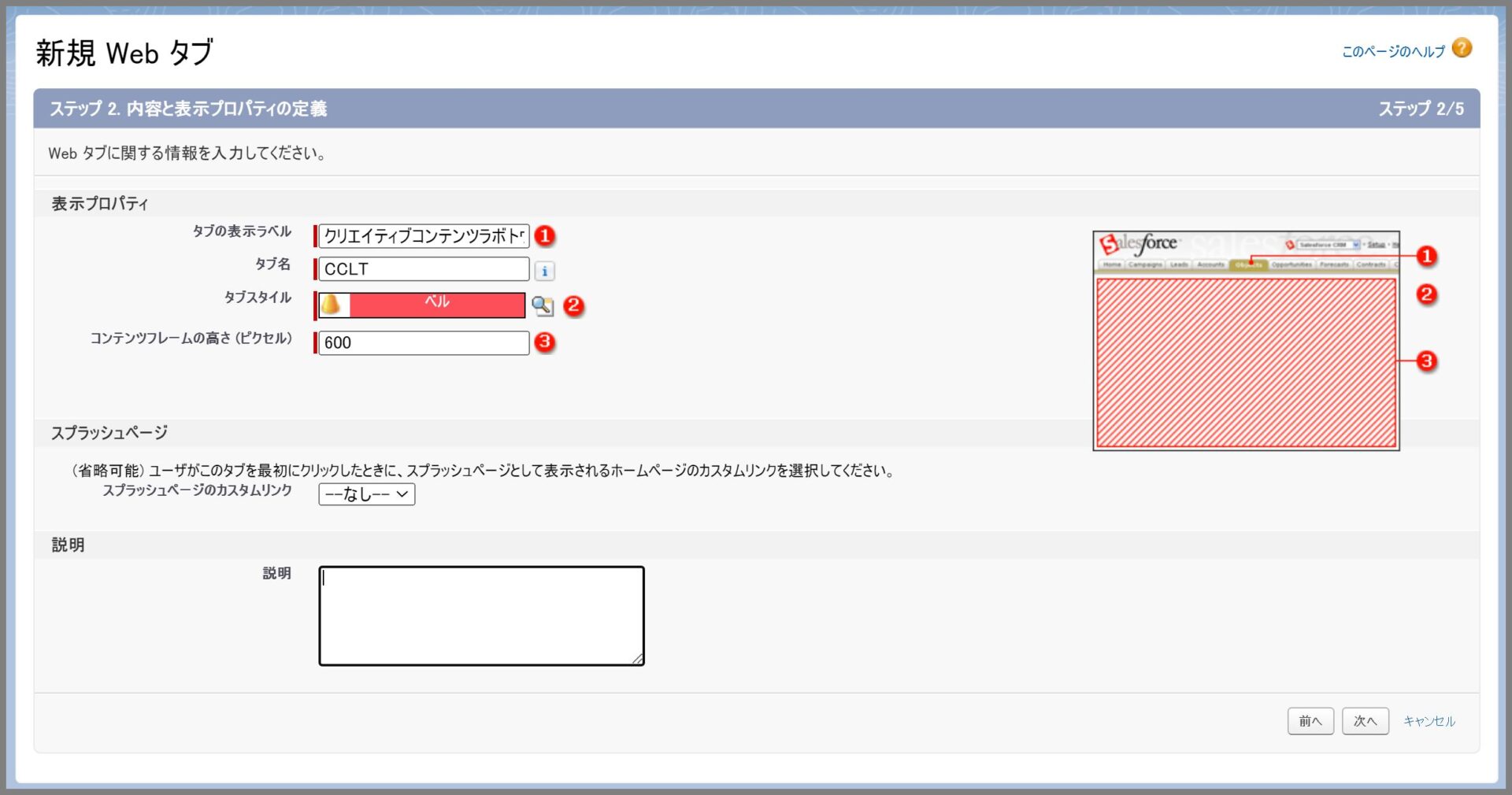
手順②続いて、以下の情報を入力して次へ進みます。
・タブの表示ラベル、タブ名、タブスタイル、コンテンツフレームの高さ、説明
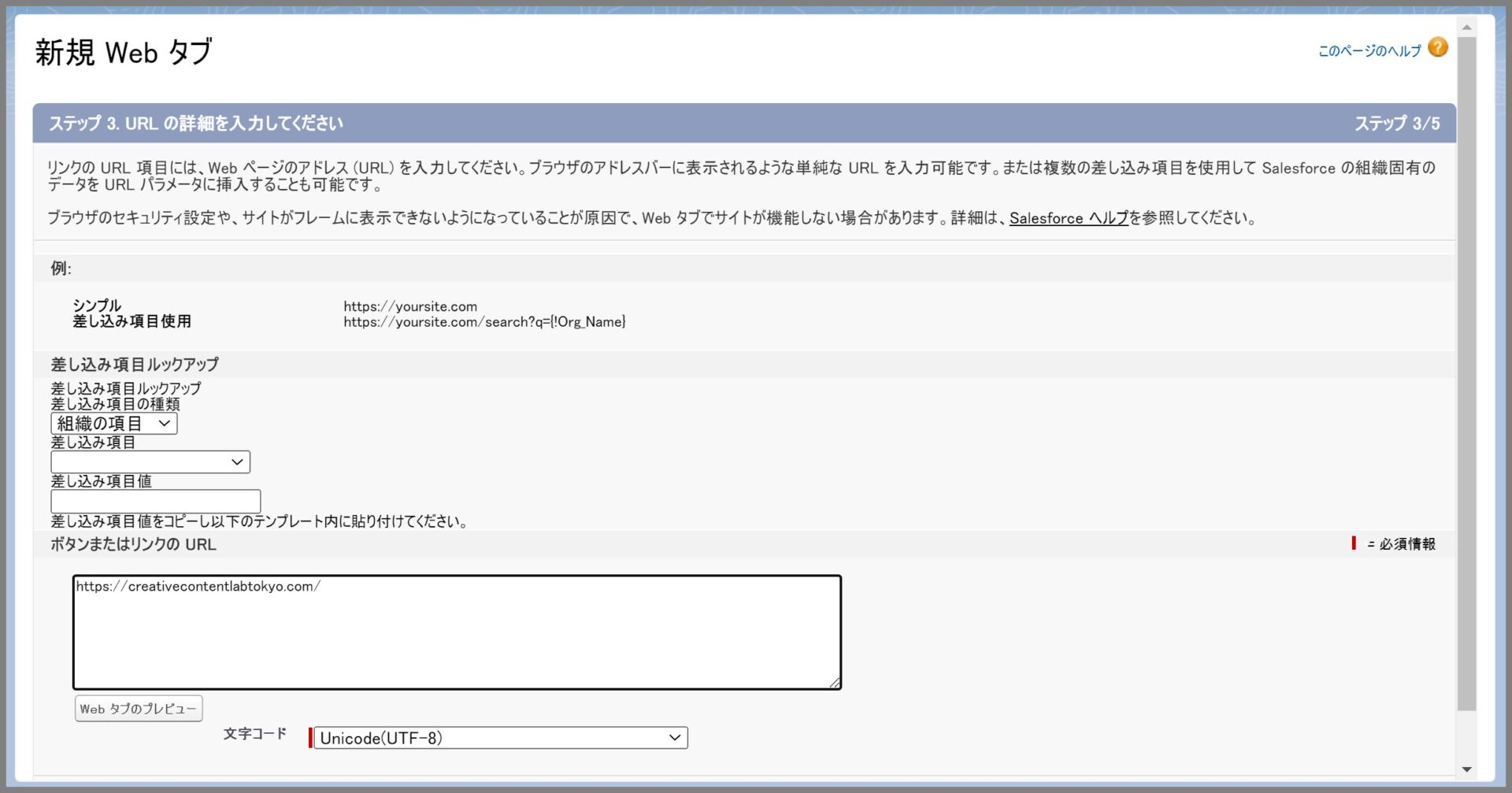
手順③新規Webタブの外部サイトのURLを設定します。
サンプルでは、https://creativecontentlabtokyo.com を設定していますが、お好きなサイトのURLを設定してください。
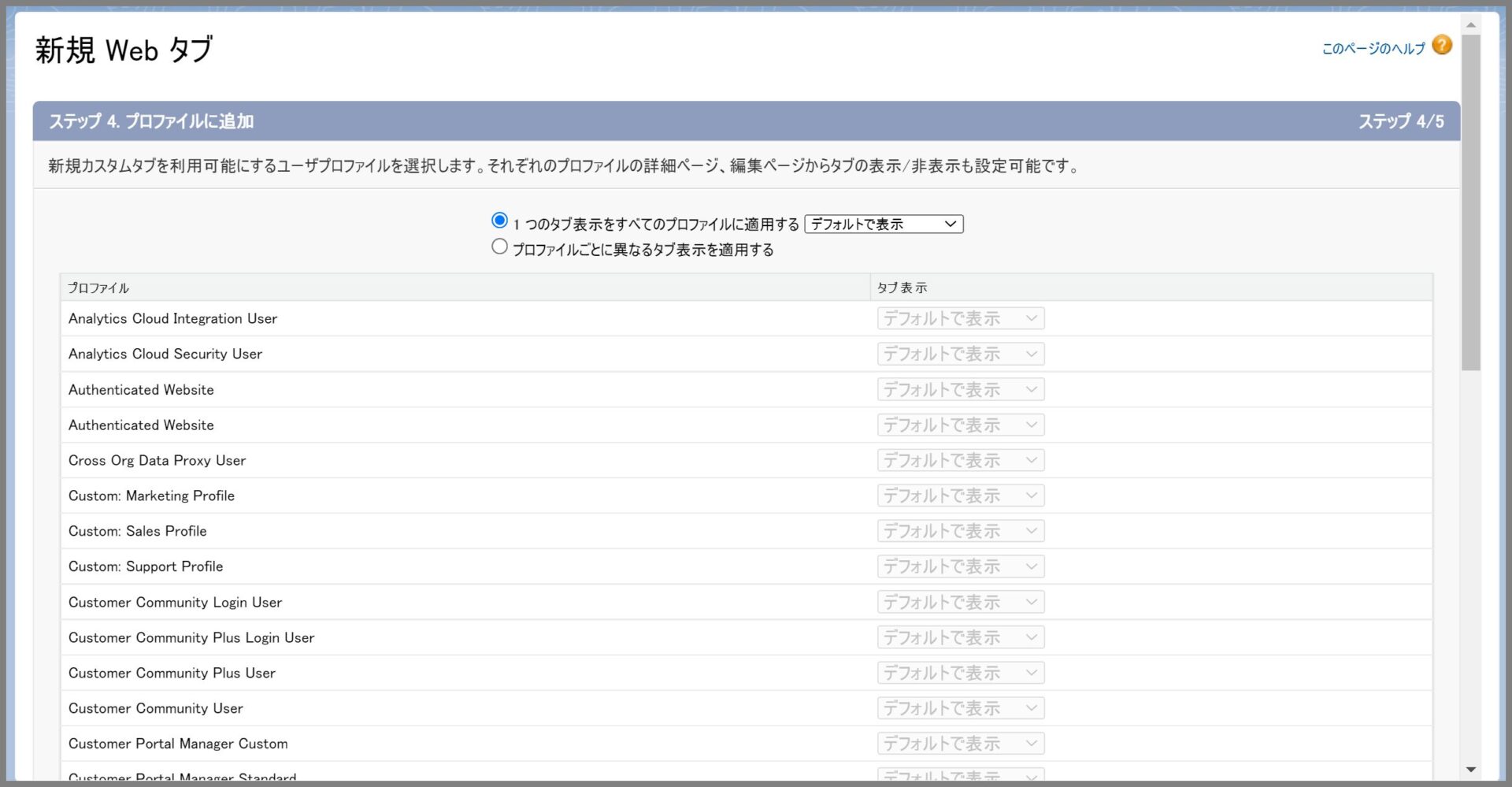
手順④プロファイルの設定では、タブを含めたいプロファイルを選択して次へ進みます。
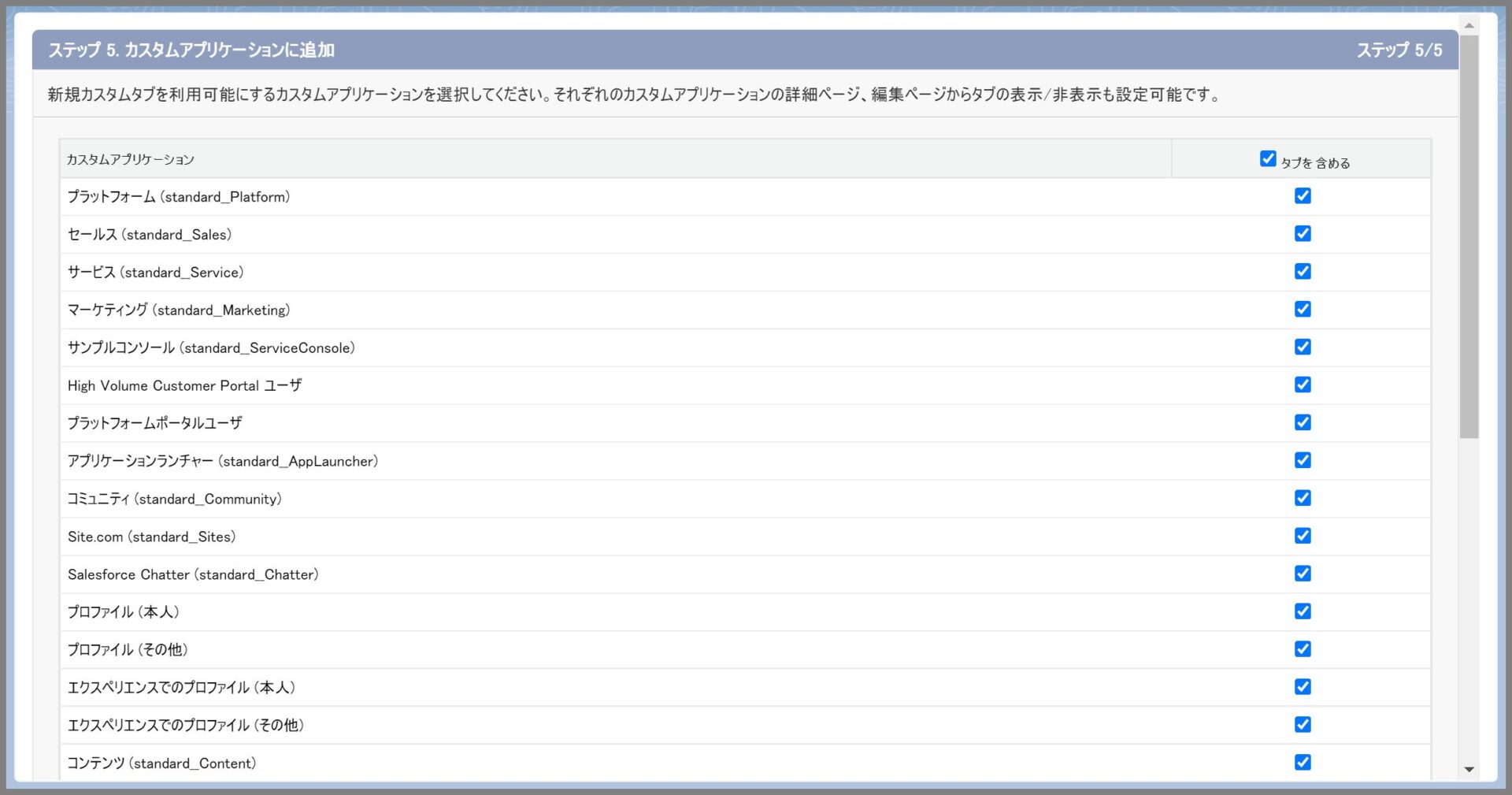
手順⑤タブを追加したいアプリケーションを選択して、保存します。
手順⑥タブの追加後、ホーム画面の編集ページにて先ほどのローンチパッドに新規作成したWEBタブを追加します。
手順⑦最後にホーム画面を表示してWEBタブがローンチパッドメニューに表示されていることを確認します。
アイコンをクリックして動作を確認してみましょう。
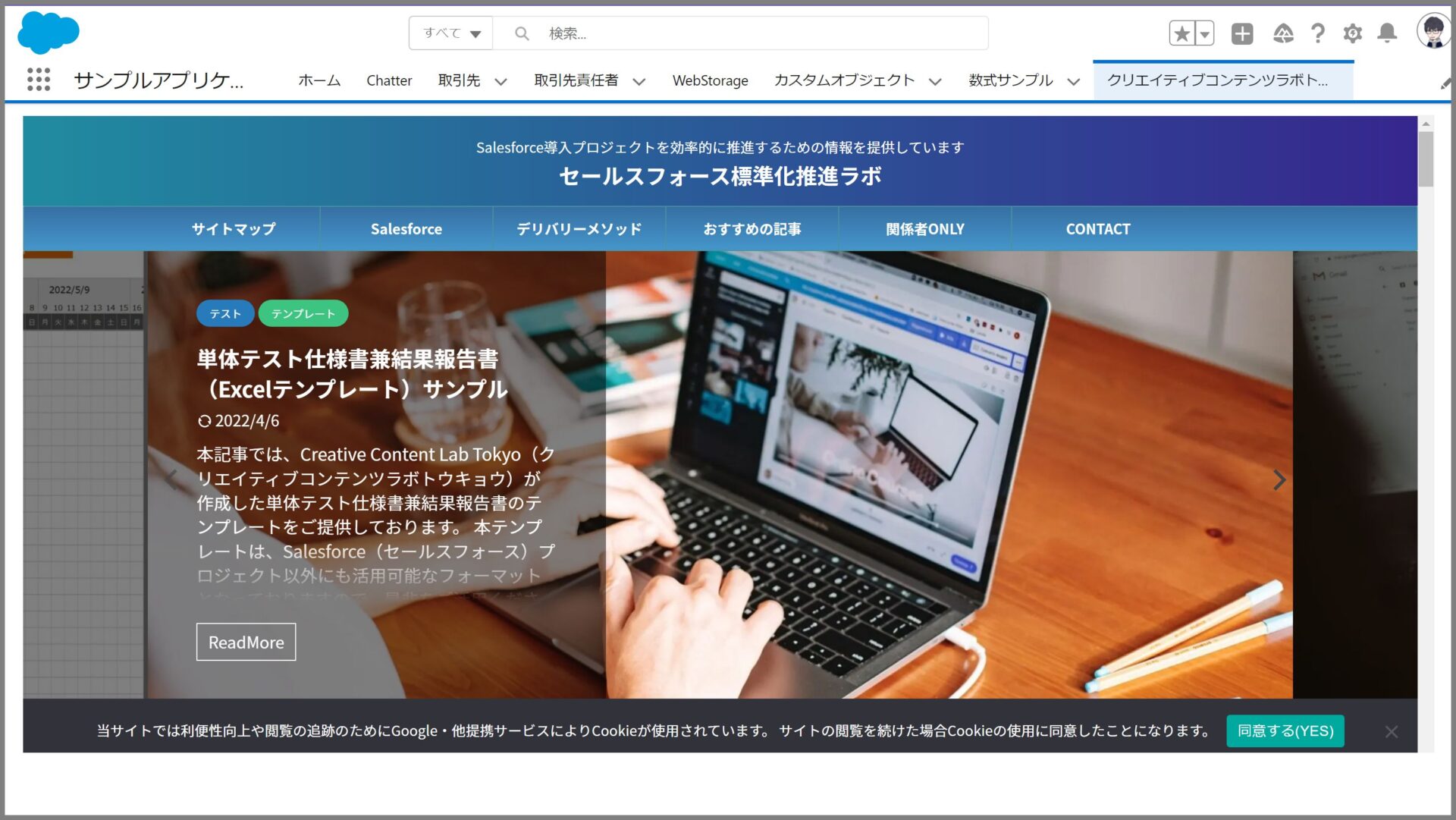
手順⑧実行すると以下のようにインラインフレームの中に外部WEBサイトが表示されます。
上記のようにSalesforceのフレーム内に外部WEBサイトを表示するようになっているため、セキュリティのリスクが高い方式となります。またブラウザのセキュリティ設定や外部サイトの設定によっては、正常に表示できない場合もあります。
外部WEBサイトもメニュー化したいがセキュリティ上のリスクが高い方式は採用できないということで、Lightning Web Componentを使って、外部サイトを別Windowで表示する方法をご紹介いたします。
外部Webサイトのローンチパッド化(LWCを使った方式)
LWCを使った方式となるため、コード自体は簡単ですが開発は必要となります。作業の流れは以下の通りです。
簡単な流れ
- LWC(Lightning Web Component)で外部サイトを自動的に表示するコンポーネントを作成
- Lightningコンポーネントタブに作成したLWCを追加
- ローンチパッドにLightningコンポーネントタブのメニューを追加
では詳細な手順を説明していきます。
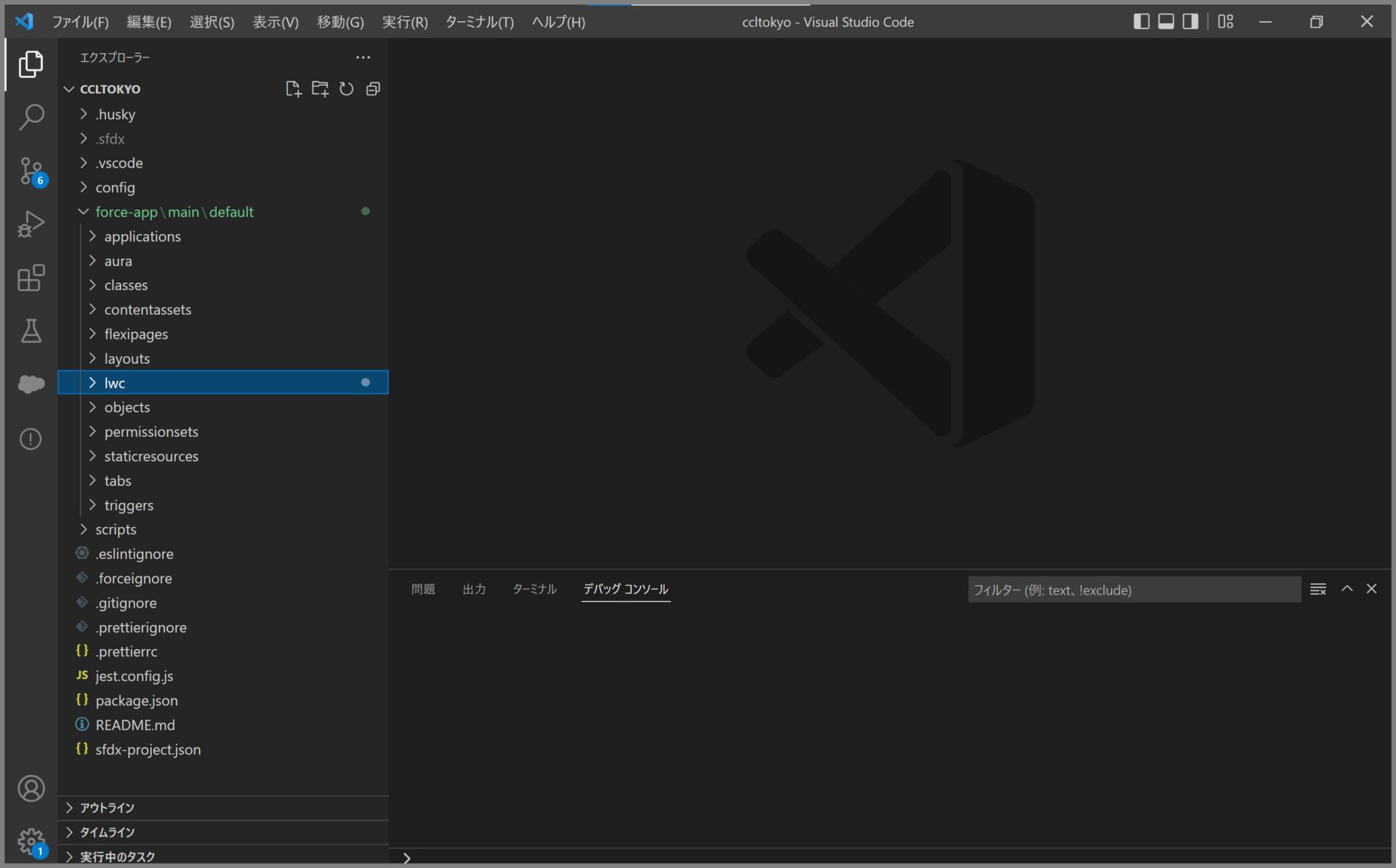
手順①Visual Studio Codeを起動して、エクスプローラでforce-app/main/default配下を表示します。
※VSCodeのセットアップからプロジェクトの作成方法がわからない方は、こちらの記事を参考にしてください。
-

-
参考Visual Studio Code(VSCode)を使ったSalesforceの統合開発環境を構築
Salesforceの統合開発環境(IDE)は、これまでMavensMateなどが利用されてきましたが、2022年現在では、Visual Studioが主流となっています。 [Visual Studi ...
続きを見る
手順②lwcを右クリックして、Lightning Webコンポーネントを作成を実行します。
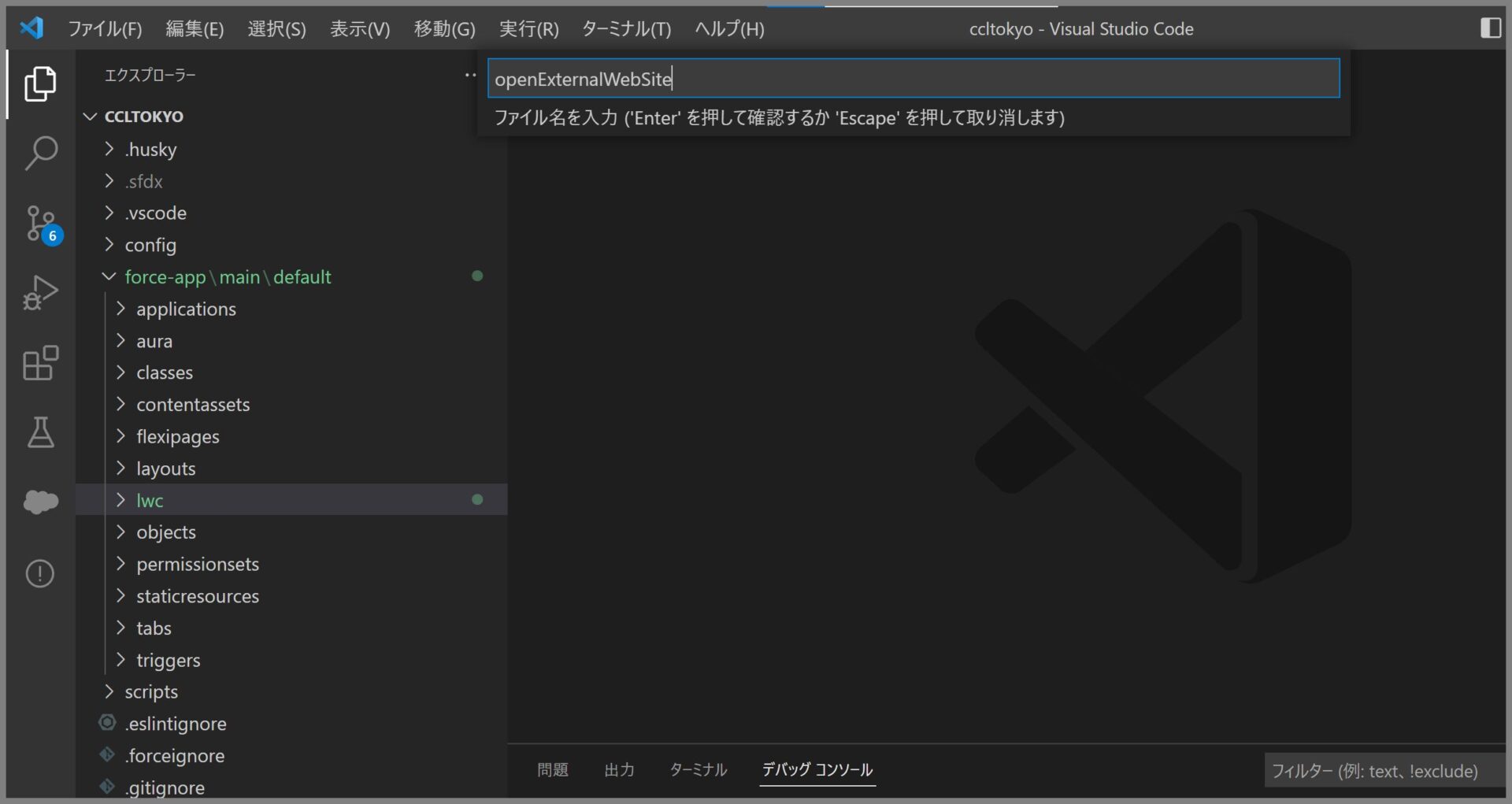
手順③ファイル名を入力します。例では、openExternalWebSiteと入力
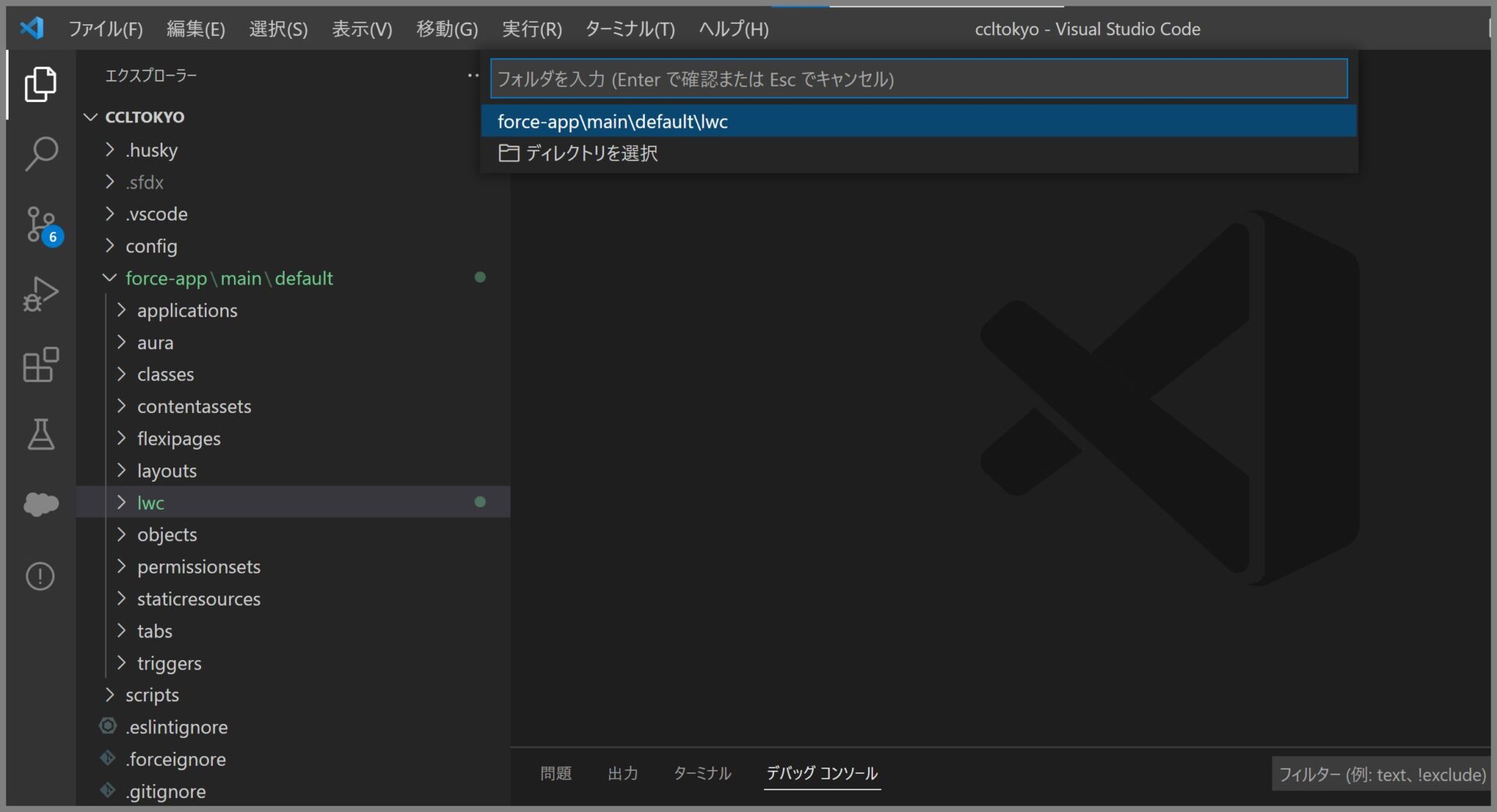
手順④フォルダの入力はデフォルトのパスのままで実行します。
手順⑤新規コンポーネント(HTML、JS、XML)ファイル一式が作成されていることを確認します。
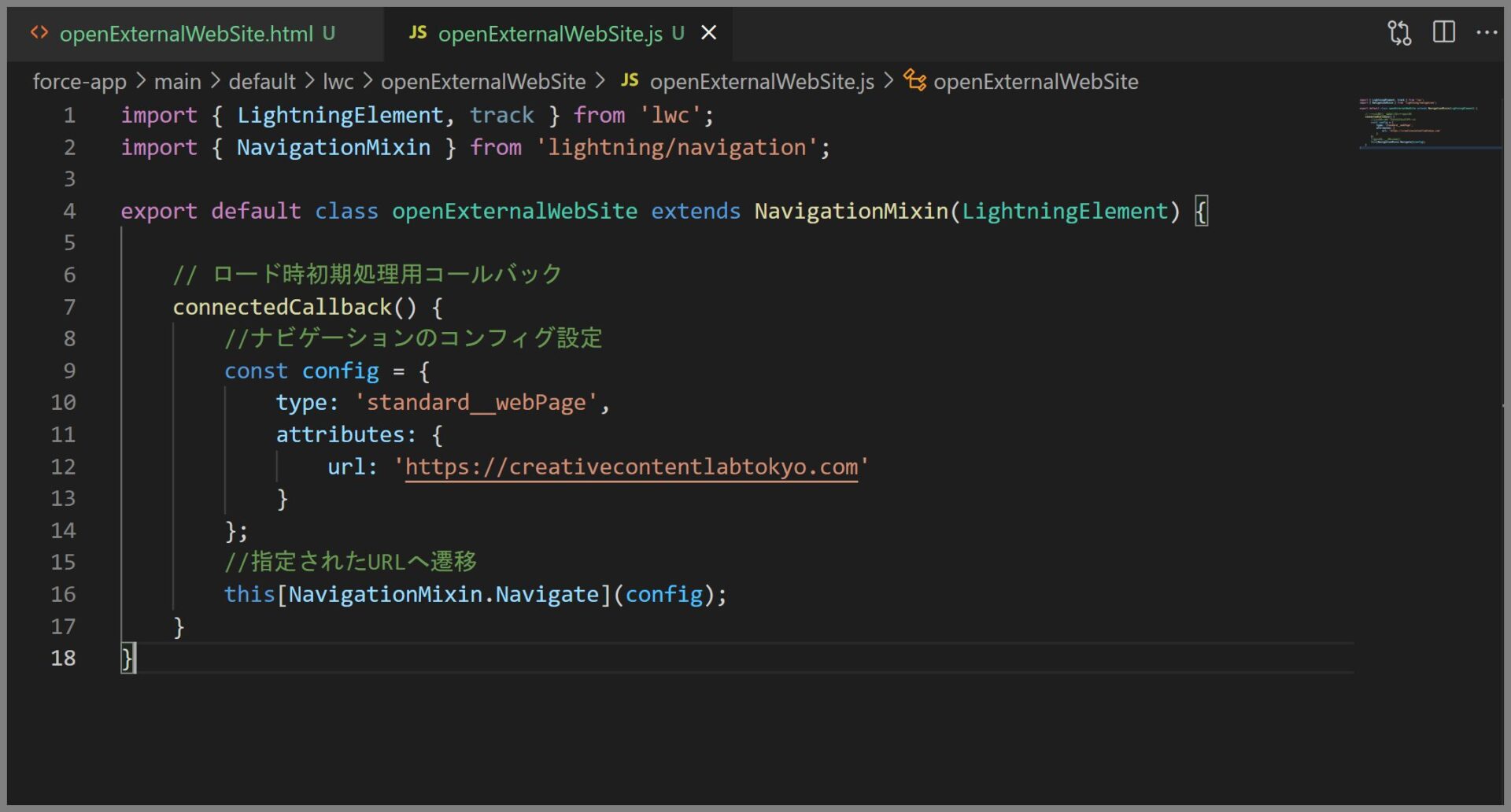
手順⑥openExternalWebSite.jsを以下のように編集します。
【ソースサンプル】openExternalWebSite.js
import { LightningElement, track } from 'lwc';
import { NavigationMixin } from 'lightning/navigation';
export default class openExternalWebSite extends NavigationMixin(LightningElement) {
// ロード時初期処理用コールバック
connectedCallback() {
//ナビゲーションのコンフィグ設定
const config = {
type: 'standard__webPage',
attributes: {
url: 'https://creativecontentlabtokyo.com'
}
};
//指定されたURLへ遷移
this[NavigationMixin.Navigate](config);
}
}
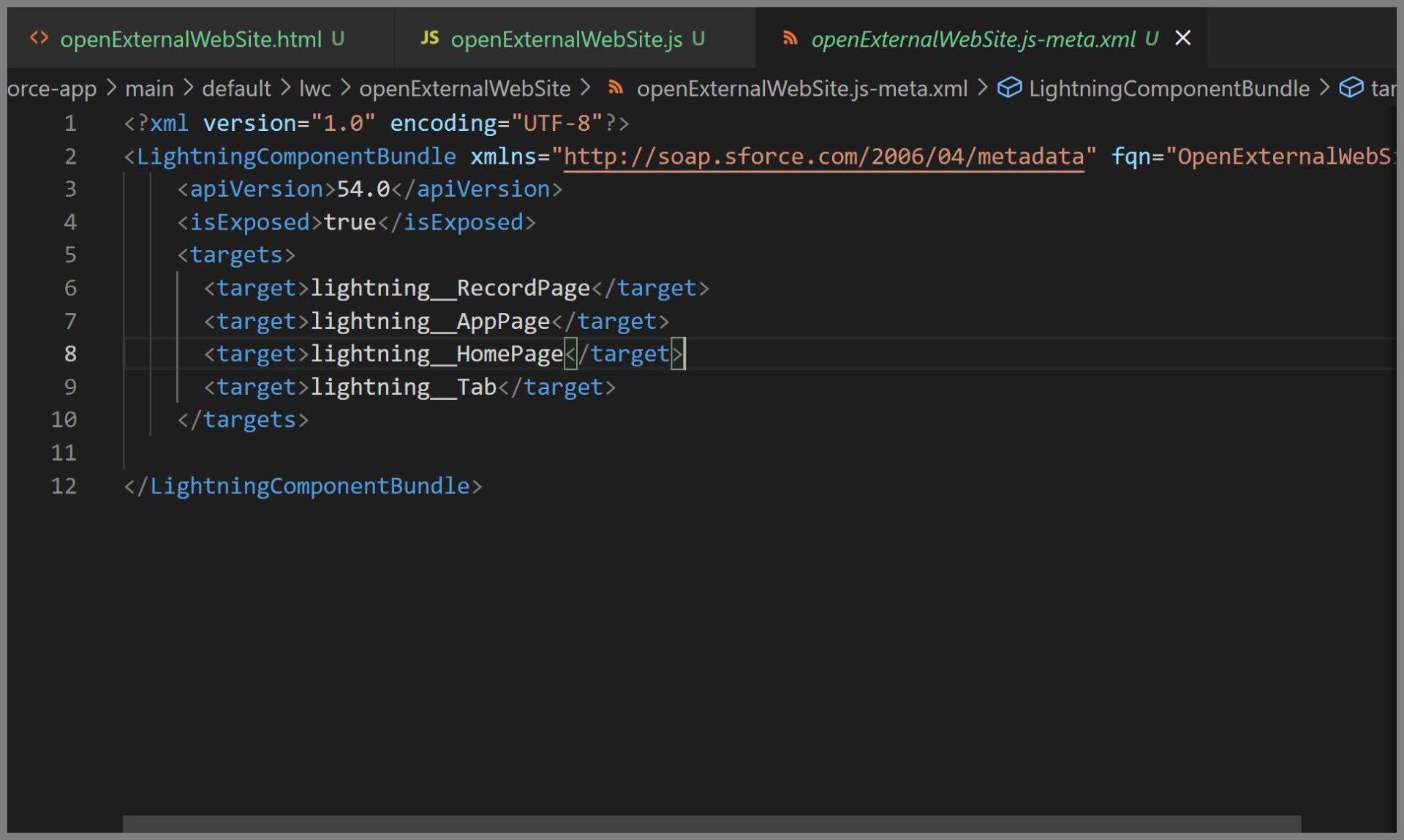
手順⑦続いて、openExternalWebSite.js-meta.xmlを以下のように編集します。
【ソースサンプル】openExternalWebSite.js-meta-xml
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata" fqn="OpenExternalWebSite">
<apiVersion>54.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__RecordPage</target>
<target>lightning__AppPage</target>
<target>lightning__HomePage</target>
<target>lightning__Tab</target>
</targets>
</LightningComponentBundle>
※targetは[lightning__Tab]だけ指定すれば大丈夫です。
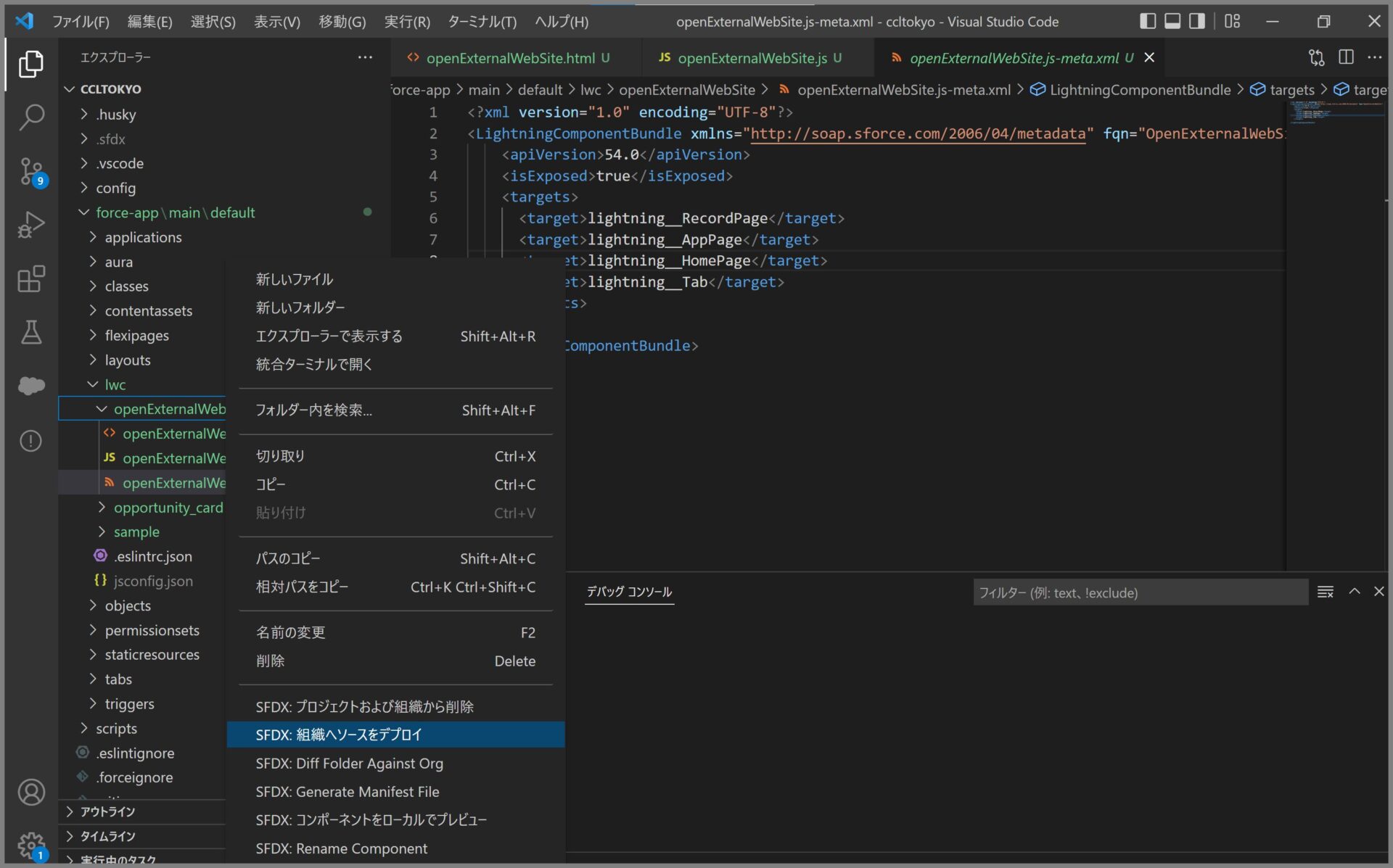
手順⑧編集が終わったら保存して、組織へデプロイします。
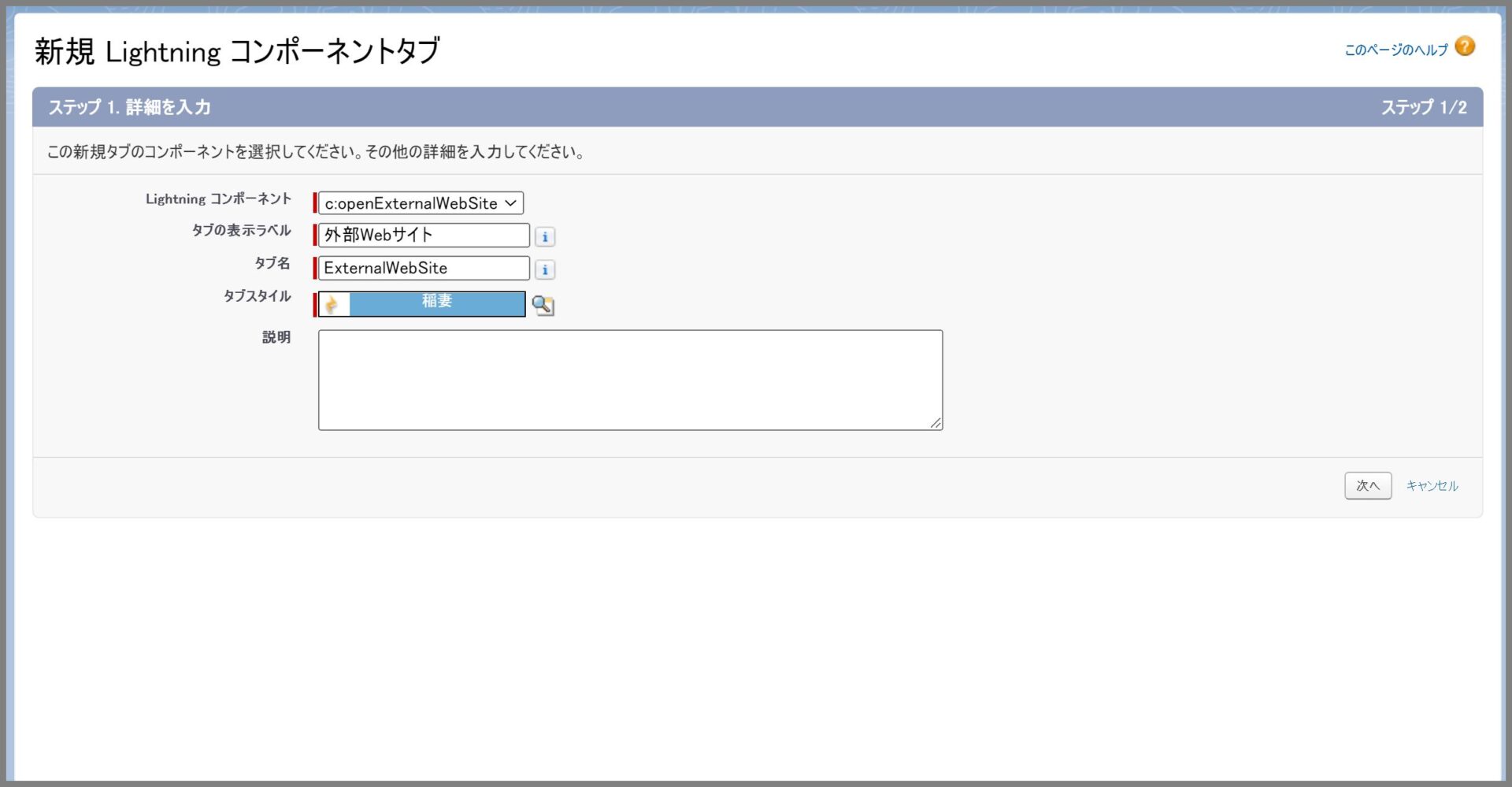
手順⑨タブの設定画面を表示して、新規Lightningコンポーネントタブをクリックします。
手順⑩新規Lightningコンポーネントタブで、作成したLightningコンポーネントを指定します。
手順⑪Lightningコンポーネントタブの追加後、ホーム画面の編集ページメニュー実行し、ローンチパッドコンポーネントを選択するとLightningコンポーネントタブが追加できるようになっています。※追加して保存します。
手順⑫ホーム画面を表示するとローンチパッドメニューに外部Webサイト(LWC)が表示されます。
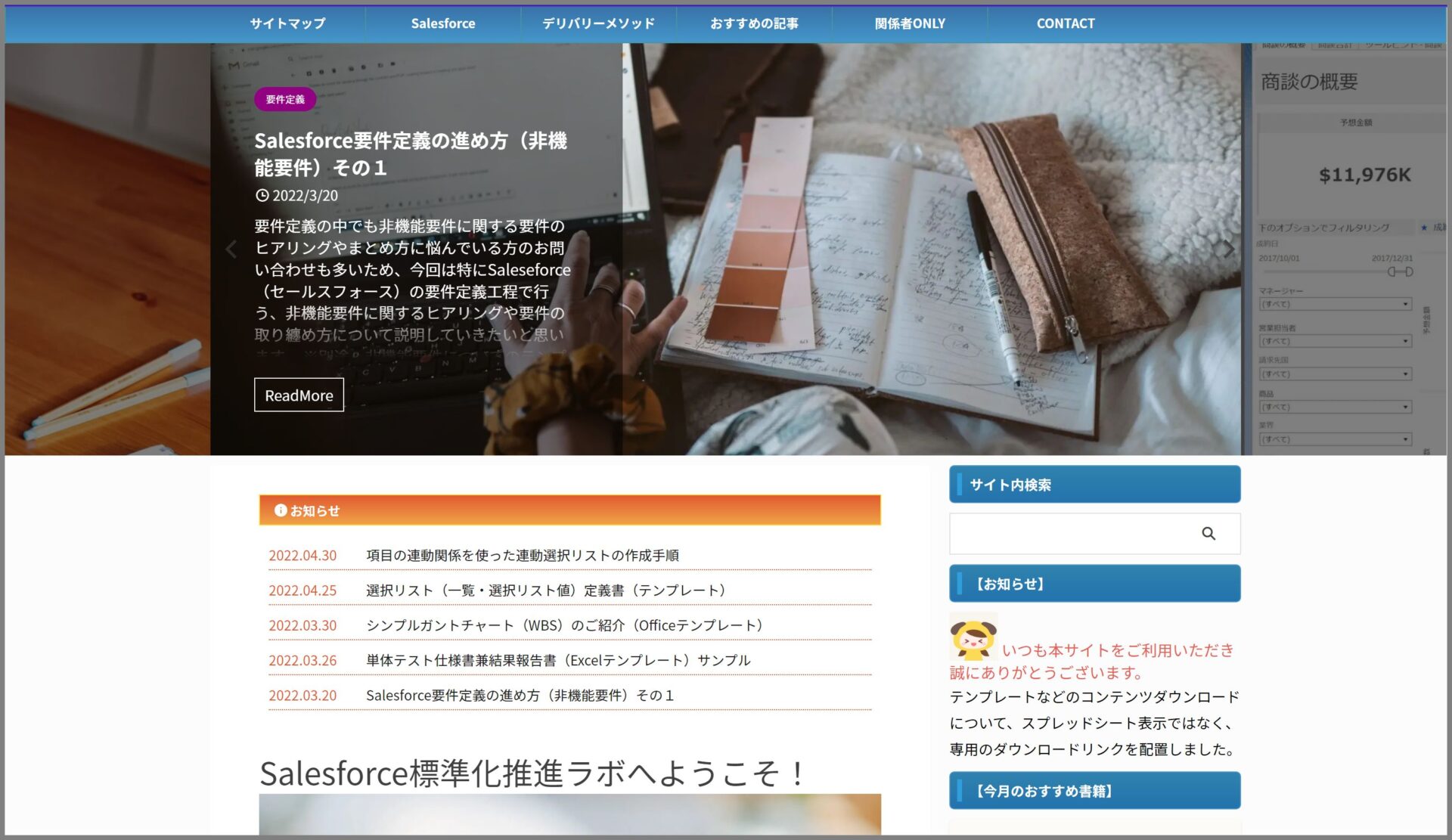
手順⑬メニューを実行すると別のウインドウが開いて以下のように外部WEBサイトが表示されます。
まとめ
参考になりましたでしょうか。今回はここまでとなります。
今回は、外部WEBサイトのURLをソース内に固定で記載していますが、実際のプロジェクトで利用する場合には、URLの部分はカスタム表示ラベルやメタデータを使ってメンテナンスしやすい形にしておくとよいでしょう。