本記事では、Web Storage (ウェブストレージ)についての概要とSalesforce上での利用方法について説明いたします。
Web Storage自体は、javascriptで実装するため、Salesforceで利用する場合には、VisualforceページやLightning aura Component や Lightning Web Componentなどに埋め込んで利用することになるかと思います。
では、さっそく説明していきたいと思います。
Web Storageとはなにか
WebStorage(ウェブストレージ)とは、HTML5(※1)から公開されており、キーと値の組み合わせデータ(Key,Value形式)を一時的(もしくは永続的)にWebブラウザのローカル/セッション領域に保存する仕組となります。
※1.HTMLとは、ハイパーテキスト・マークアップ・ランゲージ(Hyper Text Markup Language)で、ウェブサイトを構成する要素を<HTMK>のようなタグとして表現する言語となります。Web開発の初歩となる内容のため本記事では詳細な説明は割愛しますが、わからない方はGoogleで検索して理解しておきましょう。
Web Storageの特徴
Web Storageは、キーと値のペアをデータとして格納します。
例えば、アカウント情報をWeb Storageへ保存するに、[accountKey]というキーを使って、ユーザから取得した値[uid000011]をセットにしてデータとして格納しておきます。
アカウント情報 (キー:accountKey 値:uid000011)
Web Storageの制約事項
Web Storage には以下のような制約事項があります。
- Web Storage の仕様をサポートしていないブラウザでは利用することはできません。
- Origin(※2)ごとに保存領域が限られている(5MBまで)
- 異なるOriginのWeb Storageにはアクセスできない(≒同じWebSiteであれば利用可能)
※2.Origin(オリジン):URLスキーム(httpとhttps)、ドメイン、アクセスポート番号などを指す
HTML5以前は、サイトの情報をどのように保持していたかというと、cookie(クッキー)やsession(セッション)を利用して保存していました。これらについての解説は、本記事では割愛させていただきます。
Web Storageの種類
Web Storageには、以下の②種類があります。
- localStrage(ローカルストレージ)
- sessionStrage(セッションストレージ)
ローカルストレージにデータを保存する場合には、ユーザがサイトへアクセスしてデータをローカルストレージに保存したあと、ユーザがサイトを離脱してもデータはストレージに保存されたままとなります。
逆にセッションストレージの場合には、ユーザがサイトを離脱するとストレージのデータは消去されます。
Web Storageの利用方法
利用方法(実装方法)としては、javascriptを使って、Web Storage APIをCallすることでストレージの操作が可能となります。
ブラウザのローカル領域に key-value 形式のデータを保存する仕組みです。Web Storage の仕様をサポートするブラウザは Web Storage API が使えるようになっています。
JavaScript でこの API を利用することで Web Storage にアクセスすることができます。保存できるデータ型は文字列のみで、オリジンごとに区切られた保存領域(5MBまで)を持ち、異なるオリジンの Web Storage にアクセスすることはできません。
例えば、アカウント情報をWeb Storageへ保存するに、[accountKey]というキーを使って、ユーザから取得した値[uid000011]をセットにしてデータとして格納しておきます。
アカウント情報 (キー:accountKey 値:uid000011)
Javascriptでウェブストレージを利用する方法は以下の通り。
①ローカルストレージを利用して値を保存・参照・削除する方法は、<script></script>タグ内に以下のように記述します。
//ローカルストレージに保存
localStorage.setItem('accountKey', 'uid000011'); //ローカルストレージから参照
localStorage.getItem('accountKey'); //ローカルストレージから削除
localStorage.removeItem('accountKey', 'uid000011'); ②セッションストレージを利用して値を保存・参照・削除する方法は、<script></script>タグ内に以下のように記述します。
//セッションストレージに保存
sessionStorage.setItem('accountKey', 'uid000011'); //セッションストレージから参照
sessionStorage.getItem('accountKey'); //セッションストレージから削除
sessionStorage.removeItem('accountKey'); Web Storageが利用できるかチェックする方法
利用するブラウザによっては、 Web Storageがサポートされていない場合もあります。
利用可否については、以下のようなファンクションを作成しておきチェックするとよいでしょう。
function checkWebStorage() {
//ローカルストレージが利用できる場合
if (typeof window.localStorage !== 'undefined' ){
localStorage.setItem('accountKey', 'uid000011');
//window.alert('localStorage利用可');
//ローカルストレージに保存
localStorage.setItem('accountKey', 'uid000011');
}else {
window.alert('localStorage利用不可');
}
//セッションストレージが利用できる場合
if (typeof window.sessionStorage !== 'undefined' ){
sessionStorage.setItem('accountKey', 'uid000011');
//window.alert('sessionStorage利用可');
//セッションストレージに保存
sessionStorage.setItem('accountKey', 'uid000011');
}else {
window.alert('sessionStorage利用不可');
}
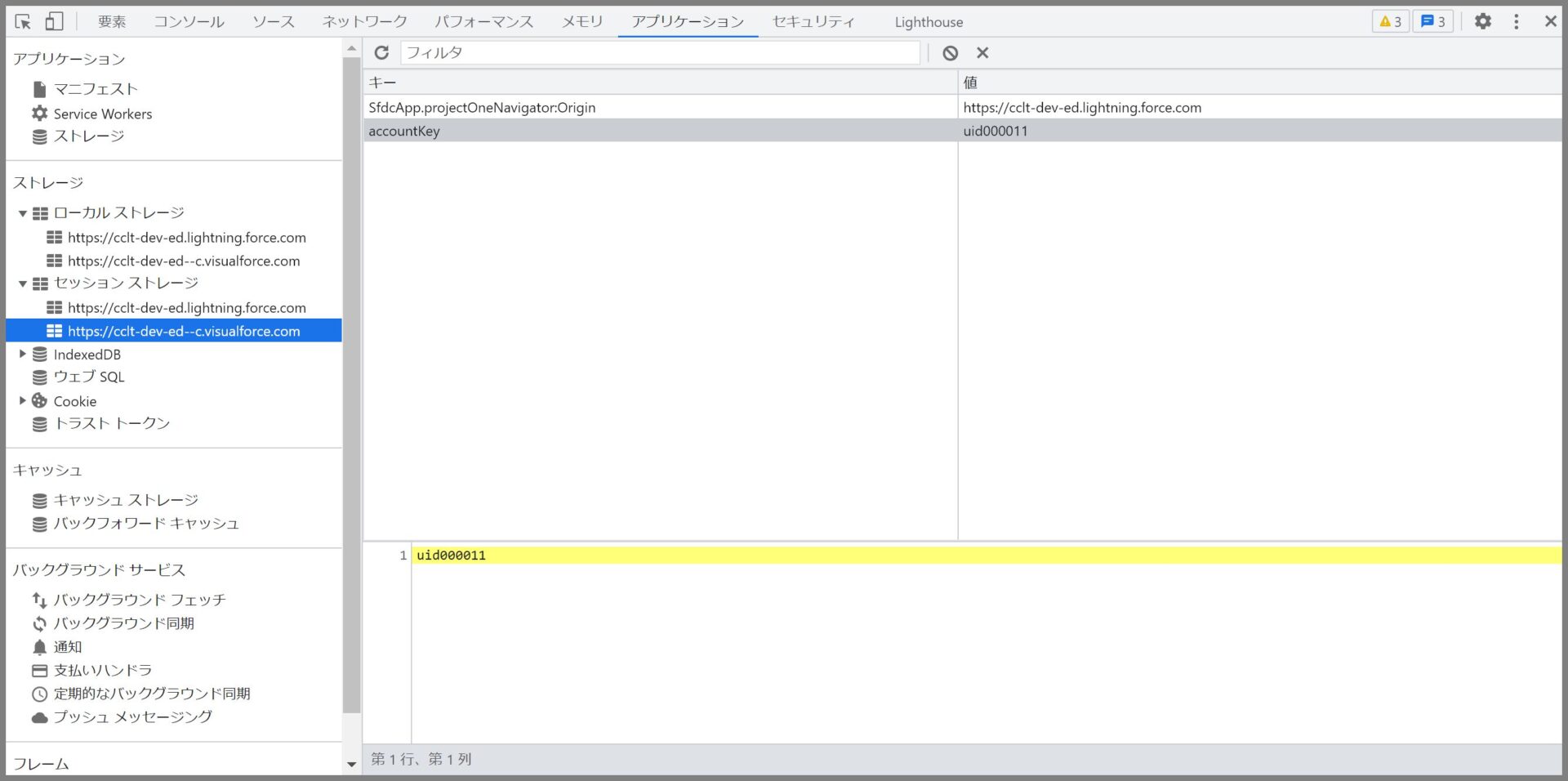
}ウェブストレージに保存された情報の確認方法
Google Chromeの場合には、コンソールからストレージの情報を確認することができます。
Chromeブラウザから、DevTools(ディベロッパーツール)
Web Storage を使っている様子を確認することもできます。Google Chrome の場合、ディベロッパーツールのコンソールを開き、Application [アプリケーション]タブ > 左側メニュー Storage から Local Storage または Session Storage をクリックして中身を見ることができます。
ローカルストレージをチェック
セッションストレージをチェック
上記結果の通り、ローカルストレージとセッションストレージのどちらも正常にキーと値が登録されていることを確認することができます。
まとめ
ウェブストレージの概要と利用方法はご理解いただけましたでしょうか。