Salesforceのコミュニティサイト(デジタルエクスペリエンス)で独自のデザインサイトを作成したり、VisualforceやLWC(Lightning Web Component)の実装で、javascriptやcssなどを利用してデザインや機能を実装することがあると思います。
そのような場合に、ソースを修正して、画面で実行しながら確認するというのは効率が悪いため、JSやCSSはリアルタイムに結果を見ながら修正したほうがよい場合があります。
今回ご紹介するサービスは、そのような要望を満たしてくれるサービスとなります。
WebブラウザでサービスにアクセスするとすぐにHTML,JS,CSSのコードを記述して、即実行することができます。
WebブラウザでHTML/JavaSciript/CSSが実行可能なサービス
CodePen
CodePenのトップページにはSalesforceやIBMなどの大企業のロゴが表示されていますが、非常に多くの愛用者がいるサービスです。
公式HPにアクセスすると以下の画面が表示されます。サービスを利用するにはアカウント登録が必要となりますので、Sign Upから登録してください。
アカウント登録後は、以下の画面へ遷移し、すぐに利用できるようになります。
CodePen公式サイトはこちら(https://codepen.io/)
JSFiddle
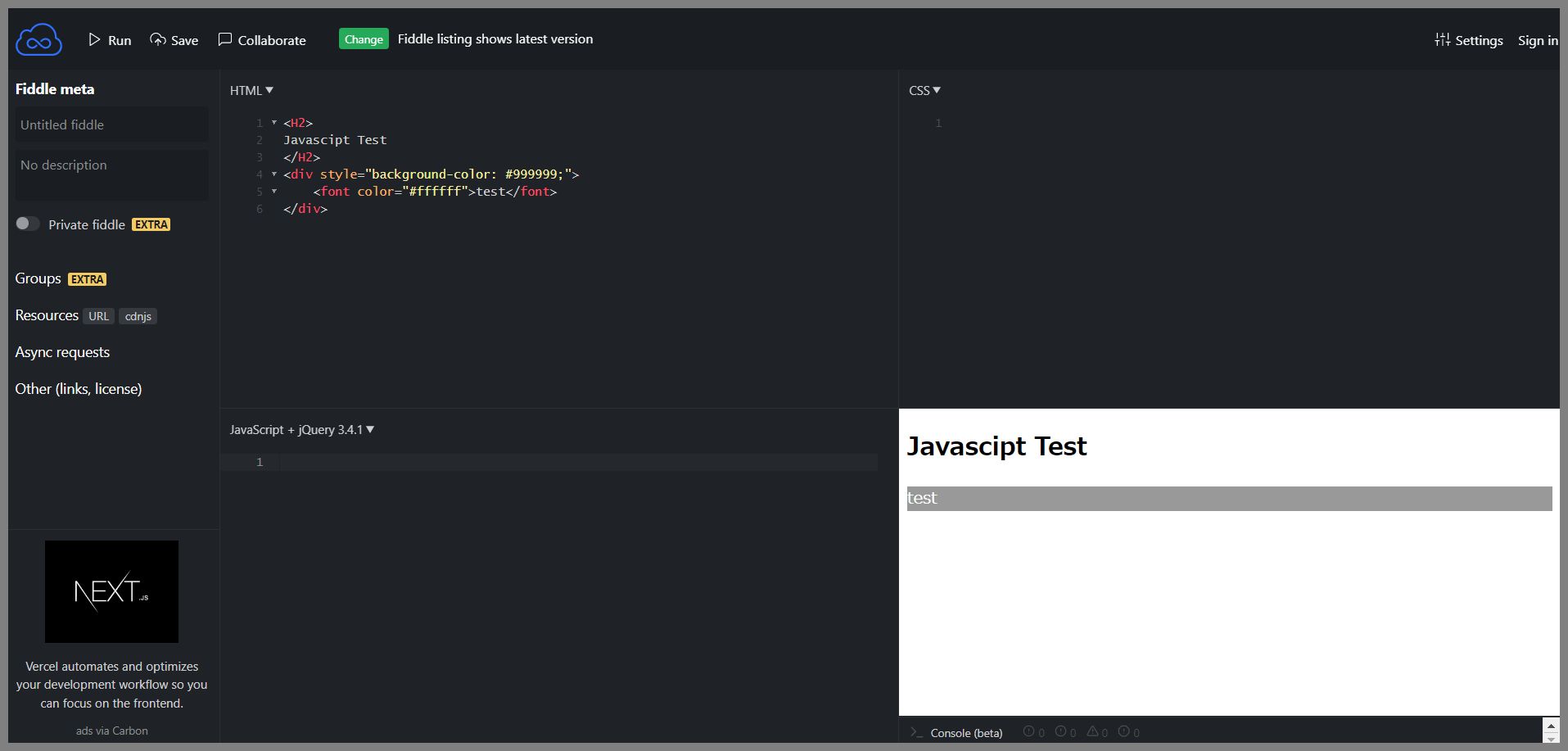
こちらのサービスは、アカウント登録不要で、公式サイトのURLはこちら(https://jsfiddle.net/)にアクセスすると、以下のような画面が表示され、すぐにHTMLなどのコードを記述することができます。
実行(RUNボタン)をクリックすると画面右下のように実行結果がリアルタイムで表示されます。
また、javascriptについては、JQueryなどのライブラリが選択可能となっています。
公式サイトのURLはこちら(https://jsfiddle.net/)
まとめ
このようなサービスを利用することで、効率的にWebデザインの作業を進めることができるため、積極的に利用していくことをお勧めします。