今回の記事では、Salesforce Labsが提供しているList Editorという製品についてご紹介していきたいと思います。
前回の記事で、Summer 22で動的関連リストが利用できるようになりましたが、さっそくプロジェクトで利用してみたところ、まだ機能制限があったり今まで関連リストで実現できていたことができないなど、まだ現時点では不便だと感じる部分があります。
以下、前回の記事「動的関連リスト」
-

-
参考Salesforce 動的関連リストの使い方(Summer22新機能)
今回の記事では、Summer’22で公開された新機能(動的関連リスト)の利用方法をご紹介いたします。(Updated 2022/07/06) サポーターさん関連リストのオブジェクト内の項目を使ってのフ ...
続きを見る
特に、モバイルを利用するプロジェクトの場合、現時点(2022/07/09)では、利用できずタブ毎表示されなくなるため、注意が必要です。
また、動的関連リストでは、通常の関連リストと同様デフォルトで最大30レコードまで表示可能ですが、通常の関連リストと異なり、すべて表示する機能がありません。
そのため絞り込みをして30件までで業務上問題なければ動的関連リストを使えますが、すべて表示することが必須という場合には、レポートを作成して動的関連リストにアクションを追加してレポートへ遷移させるなどの工夫が必要となります。

List Editorでは以下のような機能が用意されています。
List Editorで実現できること
- モバイルで動的関連リストの代替機能として利用可能(動的関連リストは現時点でモバイル利用不可)
- リスト表示上限の30件以上表示可能(画面遷移なし)
- 子オブジェクト内の項目を使ってデフォルトの絞り込みが可能(例えば、名前にAAAが含まれるなどSOQLのWHERE句と同じ条件が指定可能)
- 検索結果に対して、テキスト(自由入力)での検索(絞り込みが可能)
- 項目の並び替えやリフレッシュ
- 新規子レコードの登録ボタン表示
- 一括編集機能(複数のレコード項目を一括編集することができます)
- 背景色、テキストの色、アイコンの色、レコードの背景色の変更などが可能
では、さっそく製品のインストールから設定までの手順をご紹介していきたいと思います。
List Editorのインストール
まずは、List Editorのインストール手順となります。現時点では、英語版しかないため、日本語のAppExchangeで検索しても出てきません。
手順①以下のURL(App Exchange) をブラウザで指定して開きます。
https://appexchange.salesforce.com/appxListingDetail?listingId=a0N3u00000PFXi6EAH
手順②以下のページが表示されたらGet It Nowボタンをクリックします。
手順③ログインするアカウントを選択します。Salesforceでログインをクリックします。
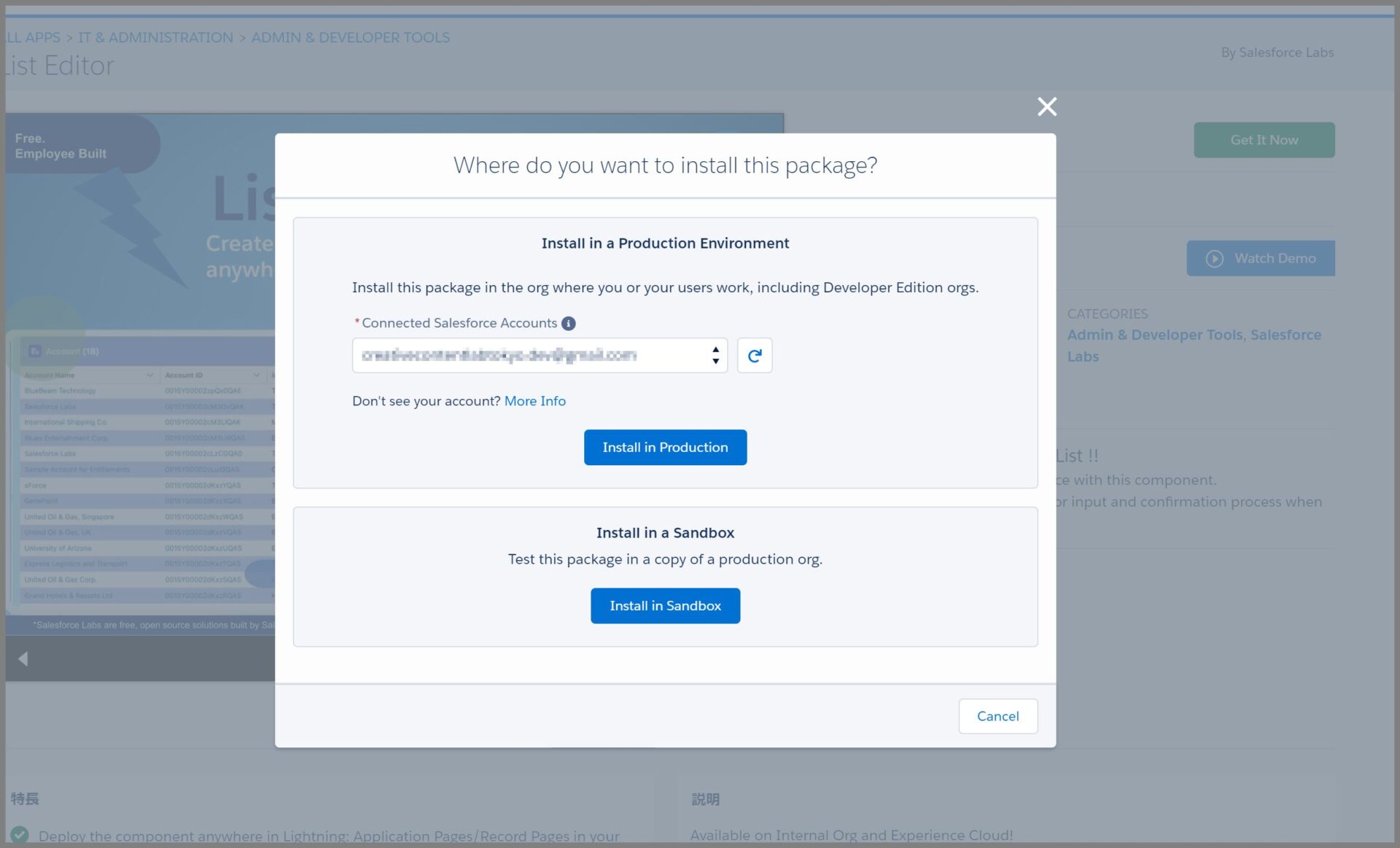
手順④ログイン後、インストール組織を選択します。インストール権限のあるユーザアカウントを選択して、本番組織にインストールする場合には、[Install in Production]を、サンドボックスにインストールする場合には、[Install in Sandbox]をクリックします。
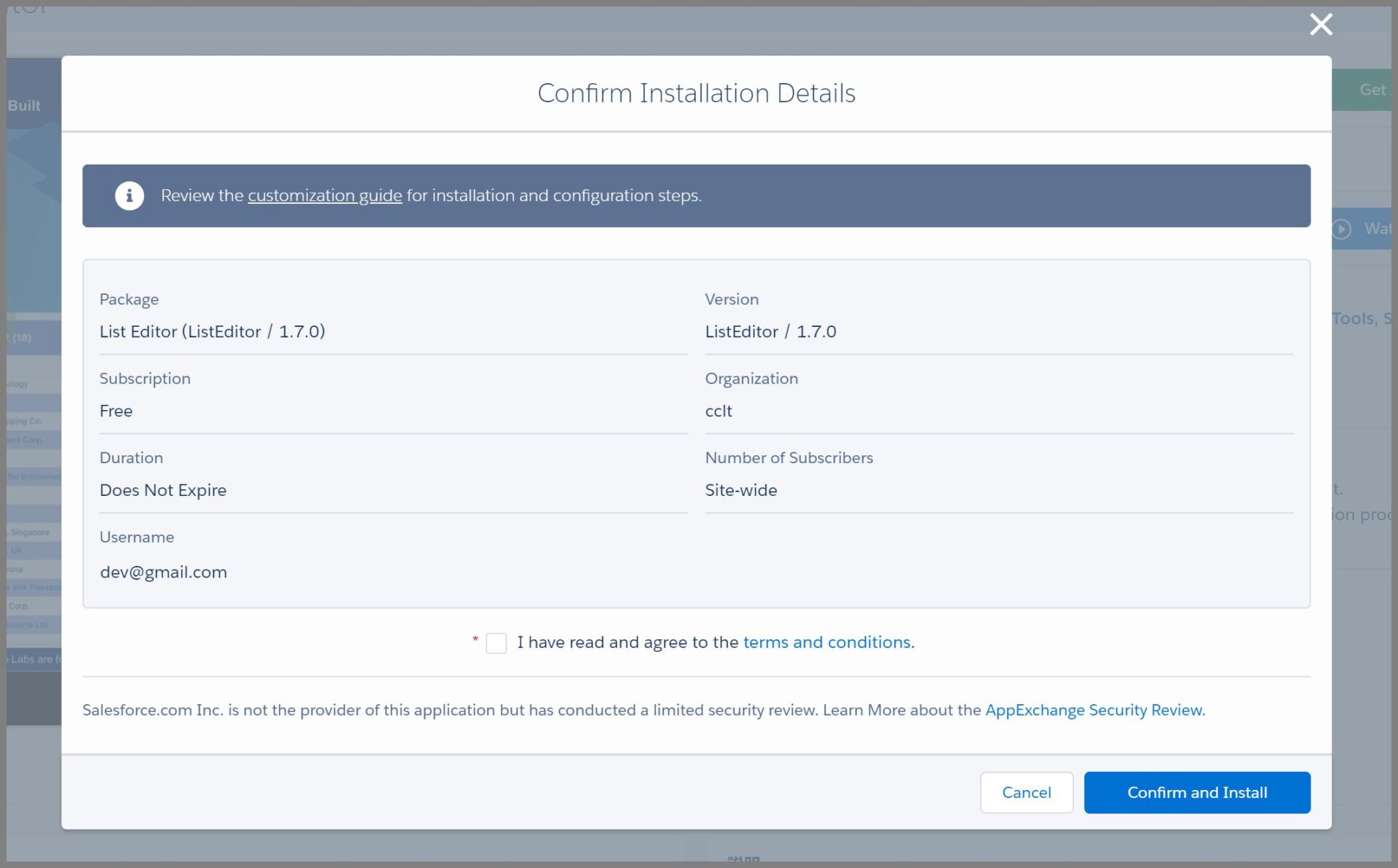
手順⑤続いて、インストール先組織の確認を実施します。正しければ[Confirm and Install]をクリックします。
手順⑥インストール先組織のユーザに対するアクセス権限を指定します。(今回はすべてのユーザを選択)
手順⑦インストールおよびアクセス権の付与処理が実行されます。
手順⑧インストールが完了すると以下の画面が表示されるので、完了ボタンをクリックします。
※メールアドレスにも完了の通知が届きます。
以上で、製品のインストールは完了となります。
List Editorの利用方法(設定手順)
続いては、インストールしたList Editorの使い方(設定方法)を説明していきます。
※今回は取引先画面に対して、取引先責任者をList Editorで設定してみます。
手順①取引先の参照画面から編集ページを実行します。
手順②編集ページでは、コンポーネントのカスタムにList Editorが表示されているため、これをドラッグ&ドロップでお好きな場所へ配置します。
手順③以下の例では、関連リストタブのトップにList Editorのコンポーネントを配置しました。
手順④続いて、コンポーネントを選択して、パラメータを指定していきます。
・Object Api Name:に取引先責任者(API参照名:Contact)を指定します。
するとコンポーネントがリフレッシュ取引先責任者の情報が表示されます。名称の指定を間違えると正しく表示されません。
・Display Fields:こちらには項目のAPI参照名を指定します。(カンマ区切りで複数設定可能)
・Default order field:並べ替えをする項目のAPI参照名を指定します。(複数指定可能)
・Descending order:チェックすると降順での表示となります。
・Number of lines to display:デフォルトの表示行数(最大30まで指定可能)
・Parent reference field name(オプション):親レコードの参照項目を指定、複数の親オブジェクトの参照がある場合には切替が可能
・List filter:デフォルトの絞り込み条件を指定:SOQLでのWhere句の表現で絞り込み条件の指定が可能です。(例:name like '%2')
・List Label Name:ラベルのタイトルを指定することができます。
・Do not allow editing:チェックするとレコードの編集ボタンが非表示になります。
・Do not allow new creation:チェックすると新規子レコードの作成ボタンが非表示になります。
・Do not allow reloard:チェックするとレコードの更新(リフレッシュ)ボタンが非常時になります。
・Do not allow text search:チェックするとテキストの検索ボックスが非表示になります。
・Do not allow record action:チェックするとレコードの行に編集や削除のアクション▽が表示されなくなります。
・Do not allow delete on edit:チェックするとレコードの削除ボタンが非表示になります。
手順⑤上記内容を設定後、保存して取引先画面を表示してみましょう。
以下のようの取引先に紐づく担当者の一覧が表示されます。
List Editorの利用方法
基本的な設定が終わったら実際に利用してみましょう。
【新規作成】
List Editor上の(New)ボタンをクリックすると新規取引先責任者の登録画面(標準)が表示されます。
手順②必要な情報を入力して保存します。
手順③保存するとレコードが追加されたことが確認できます。
【レコードの編集(個別)】
手順①個別に1レコードだけ編集した場合は、レコードのアクションメニューからEditを実行します。
手順②編集画面は標準と同じです。レコードを編集して保存をクリックします。
【レコードの一括編集】
手順①以下のように複数レコードが存在して一括編集したい場合には、鉛筆マークのボタンをクリックします。
手順②以下のように一括編集画面が表示されます。値の変更やレコードの削除などが可能です。
List Editorのコンポーネントのカスタマイズ(その他)
List Editorのコンポーネントは、以下のようなカスタマイズが可能です。
(ヘッダ背景色、テキスト色、レコードの偶数行の背景色の変更)
例:背景色をピンク、テキストを白、行をスカイブルーに変更しています。※英単語や16進数(#ffffffなど)での指定が可能です。
16進数で指定した場合
(アイコンの色、アイコンの背景色)
アイコンの色や背景色の変更も可能です。※アイコン自体の指定はできないようです。
最後にイメージの高さと幅の指定が可能となっています。
まとめ
以上で、List Editorのコンポーネントのインストールからカスタマイズまでの説明が完了となります。
ご紹介した通り、かなり便利で実用的なコンポーネントとなっていて、開発なしでこれらの機能が利用できるのであれば、動的関連リストの代わりにとしては十分な気がします。
注意点としては、自由入力での検索は、リストビューと同じようにテキスト項目や選択リスト値に対してしか検索できないため、ロングテキスト型を利用している場合には注意が必要です。
また、ロングテキスト型を配置した場合には、その項目での並べ替えはできません。(現状ではソートしようとするとExceptionが発生します)
※標準のリストビューでは、ソートできないように制御されていますが、そこの制御がまだ実装されていない気がするので、ご利用の際は注意が必要です。

.jpg)





.jpg)
.jpg)

.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)