今回は、今話題の文章生成AI(ChatGPT)を使ってSalesforceの開発が現状どこまでできるのか検証してみた結果の記事となります。
過去にAIの機能を使ったことがある人は、「結局AIといっても大したことはできないし、やっぱり人間が必要」というイメージを持っている人も多くいると思いますが、そのイメージは捨てたほうがいいかもしれません。
ChatGPTの登場により、既に特定の分野では完全にAIだけで仕事ができるレベルに到達してきているようです。(人が作業するよりも精度が高く、もちろん作業スピードも高速)
本記事では、ChatGPTの概要や出来ることについて説明するとともに、Salesforceなどシステム開発でどのように利用するかを説明していきたいと思います。
ChatGPTとは
まずは、ChatGPTについて簡単に概要を説明したいと思います。
ChatGPT(チャットジーピーティー)とは、OpenAI社(※工知能の研究開発を行う非営利団体)が開発したGPT-3という大規模言語モデルを使った文章生成AIとなります。
※公式サイトURL:https://openai.com/ (ChatGPTを利用するためには登録が必要です。
ChatGPTは、従来のAI(人工知能)に対するイメージを完全に覆す超ハイレベルなAIとなっています。OpenAI社は、SpaceXやテスラ、そしてTwitter買収で有名なイーロンマスク氏が共同設立した会社です。
現在は、イーロンマスク氏は会社を離れていて、Microsoft社が出資し、MicrosoftのBING(検索エンジン)に組み込んで利用できるようになってきています。※Chromeの拡張機能なども提供され始めています。
最近では、ペンシルベニア大学のMBAの期末試験の解答をChatGPTで行ったところ、B判定(優秀)となり話題になっていました。今後は、Googleの検索が不要になり、調べたいことはなんでもChatGPTに聞けば、全世界の膨大なデータ量から自動で検索して、それを要約して精度の高い回答を得ることができるようになるのではと言われています。
これに対して、GoogleはBardという会話型AIを発表しています。ただし現時点ではChatGPTの方が優れていると評価しているユーザが多いようです。どちらにしても今後近い将来、このAIの分野が目覚ましい進歩をして仕事の中で普通に使われるようになるものと思われます。
特にChatGPTは、文章の生成だけではなく、翻訳、プログラミング(コーディング)までできる優れもののため、今日からすぐに仕事に活かして作業効率を上げることができます。
文章は、英語だけではなく日本語にも対応しており、チャットに対して質問や依頼を入力すると、自然な文章で要約された精度の高い回答を得ることができます。
料金体系については、無料版と有料版を提供されています。まずは無料版で試しに使ってみるとよいと思います。
以上が概要となりますが、詳細な情報について知りたい方は後半でご紹介するYoutubeの動画を見ることをお勧めします。
ChatGPTで実現可能なこと
現時点で、ChatGPTでできることは以下のような内容となります。
- 検索やQ&A(質問に対して、要約された回答が返ってくる)
- 精度の高い文章作成(メール本文、感想文、論文など高度なものまで)
- 翻訳(英語から日本語など幅広い言語に対して精度の高い翻訳を行うことができる)
- 計算(数学の問題などに対して、答えや計算の過程を説明してくれる)
- ブログ記事の作成や最適SEOのキーワードの提案など
- プログラミングのソースコード生成(HTML、Javascript、CSS、PHPなど様々)
- ソースコードのバグ解析(ソースコードに対してレビューを行い、バグを発見)
- その他(作詞など)
上記のように様々なことができるようになっています。しかも生成されるのはかなり高度(高品質)なものとなっています。
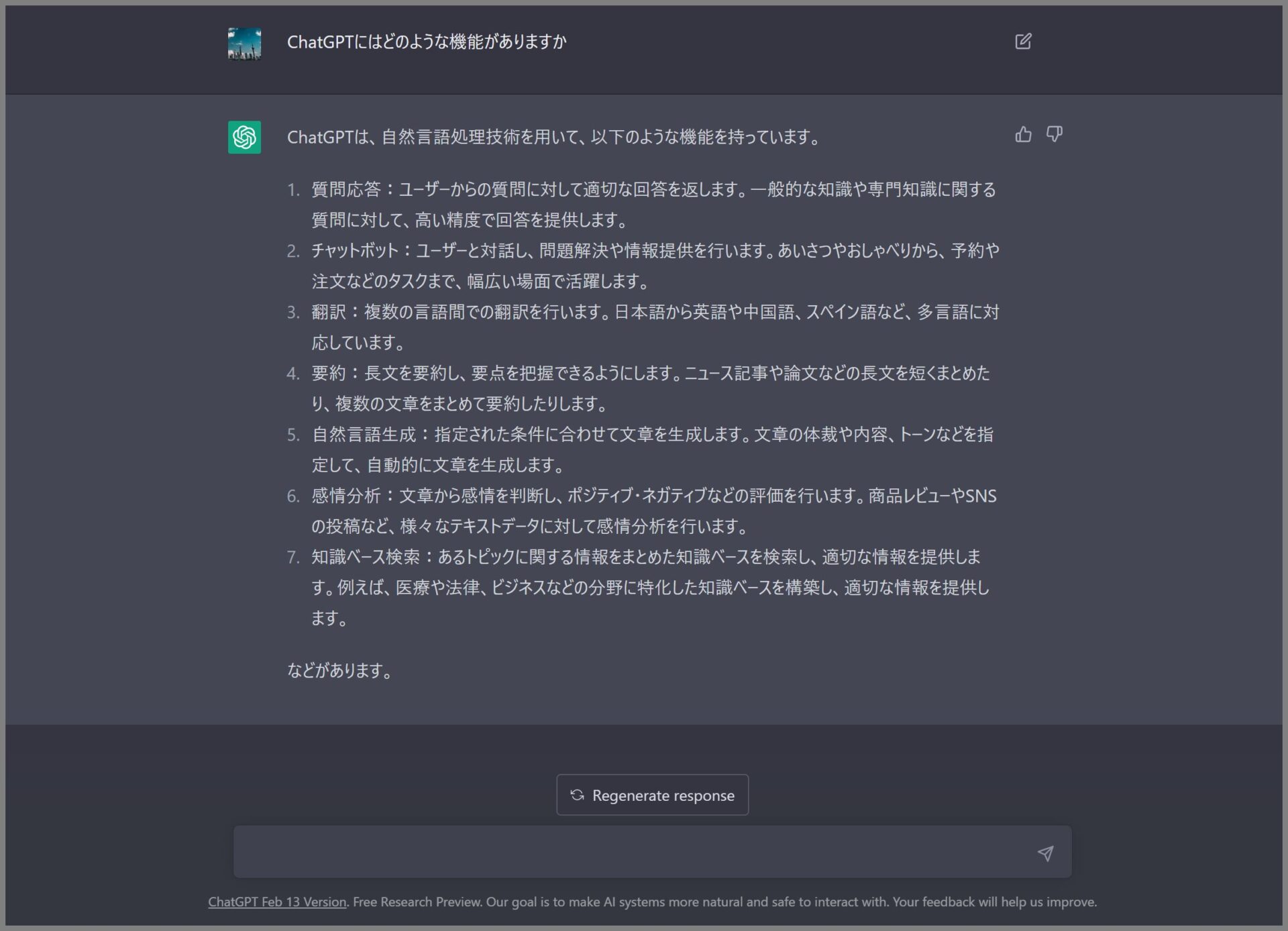
ちなみにChatGPTに対して、「ChatGPTにはどのような機能がありますか」と質問したところ以下の結果が返ってきました。
ChatGPTは、自然言語処理技術を用いて、以下のような機能を持っています。
- 質問応答:ユーザーからの質問に対して適切な回答を返します。一般的な知識や専門知識に関する質問に対して、高い精度で回答を提供します。
- チャットボット:ユーザーと対話し、問題解決や情報提供を行います。あいさつやおしゃべりから、予約や注文などのタスクまで、幅広い場面で活躍します。
- 翻訳:複数の言語間での翻訳を行います。日本語から英語や中国語、スペイン語など、多言語に対応しています。
- 要約:長文を要約し、要点を把握できるようにします。ニュース記事や論文などの長文を短くまとめたり、複数の文章をまとめて要約したりします。
- 自然言語生成:指定された条件に合わせて文章を生成します。文章の体裁や内容、トーンなどを指定して、自動的に文章を生成します。
- 感情分析:文章から感情を判断し、ポジティブ・ネガティブなどの評価を行います。商品レビューやSNSの投稿など、様々なテキストデータに対して感情分析を行います。
- 知識ベース検索:あるトピックに関する情報をまとめた知識ベースを検索し、適切な情報を提供します。例えば、医療や法律、ビジネスなどの分野に特化した知識ベースを構築し、適切な情報を提供します。
などがあります。
以下、実際のChatGPTを利用したイメージ画像
文章(文字列を解析)してのAIとなるため、苦手な分野もありますが、それらの分野でも別のAIのサービスが出てきています。
例えば、画像生成AIであれば、「DreamStudio(https://beta.dreamstudio.ai/home)」や「Mage(https://www.mage.space/)」などがあります。
テキスト入力すると、キーワードから自動で画像を生成してくれます。
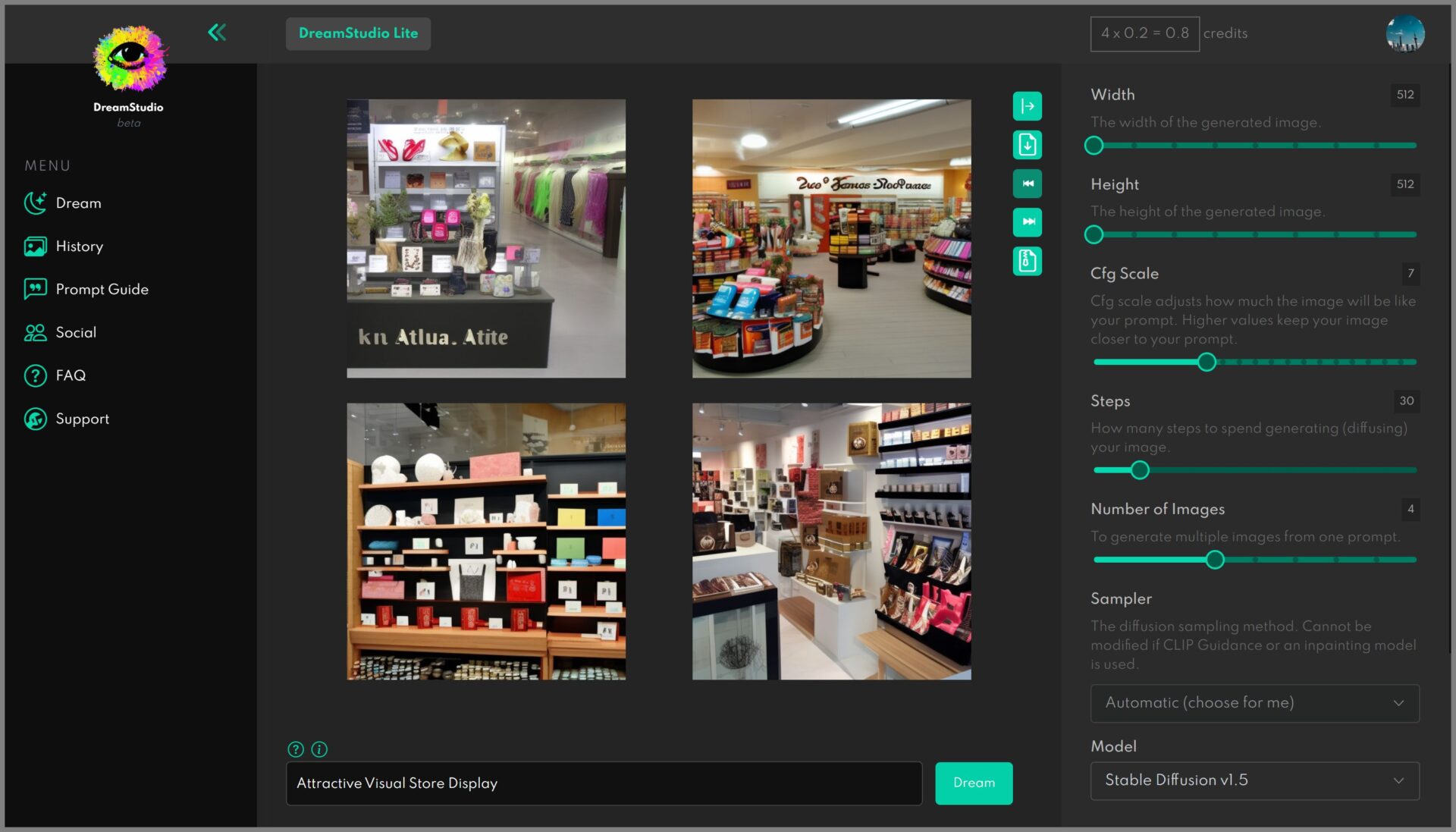
以下は、DreamStudioを使って、魅力的なビジュアルストアディスプレイと入力して生成した画像の例
こちらは、キーワード「猫型ロボットのうさぎみみ」などで生成した例

ChatGPTを使ったSalesforceのLightning web component開発
では、さっそく本題のChatGPTを使って、Salesforceのプログラミング(ソースコード自動生成)を試してみたいと思います。
ChatGPTには、次の内容を入力しました。
「SalesforceのLightning web componentでお問い合わせフォームを作成する場合のコードを教えて」
すると以下3つ(HTML、Javascript、CSS)のコードが生成されました。
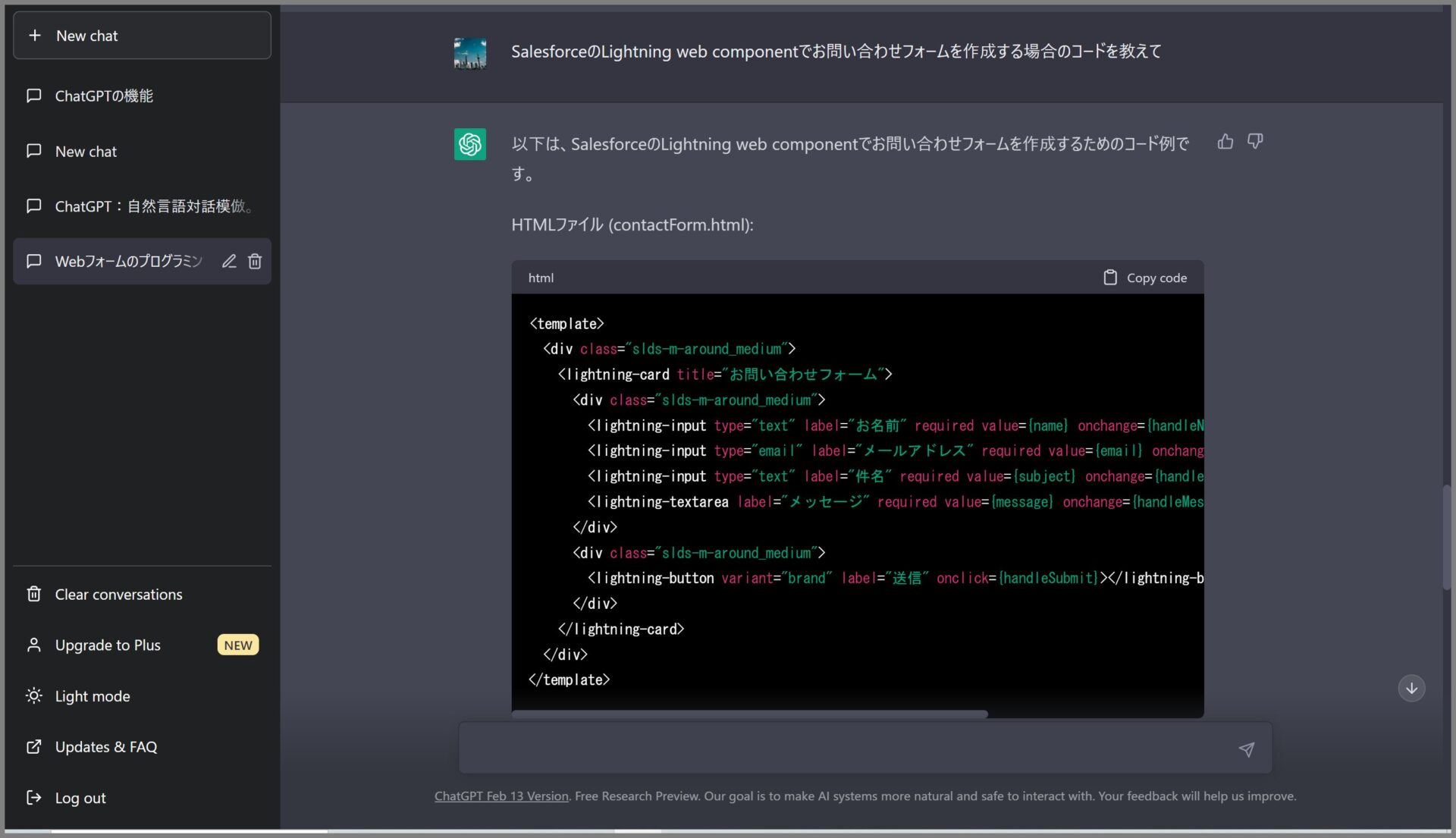
①生成されたHTMLファイル(ContactForm.html)
<template>
<div class="slds-m-around_medium">
<lightning-card title="お問い合わせフォーム">
<div class="slds-m-around_medium">
<lightning-input type="text" label="お名前" required value={name} onchange={handleNameChange}></lightning-input>
<lightning-input type="email" label="メールアドレス" required value={email} onchange={handleEmailChange}></lightning-input>
<lightning-input type="text" label="件名" required value={subject} onchange={handleSubjectChange}></lightning-input>
<lightning-textarea label="メッセージ" required value={message} onchange={handleMessageChange}></lightning-textarea>
</div>
<div class="slds-m-around_medium">
<lightning-button variant="brand" label="送信" onclick={handleSubmit}></lightning-button>
</div>
</lightning-card>
</div>
</template>
実際のChatGPTの画像(ContactForm.html)
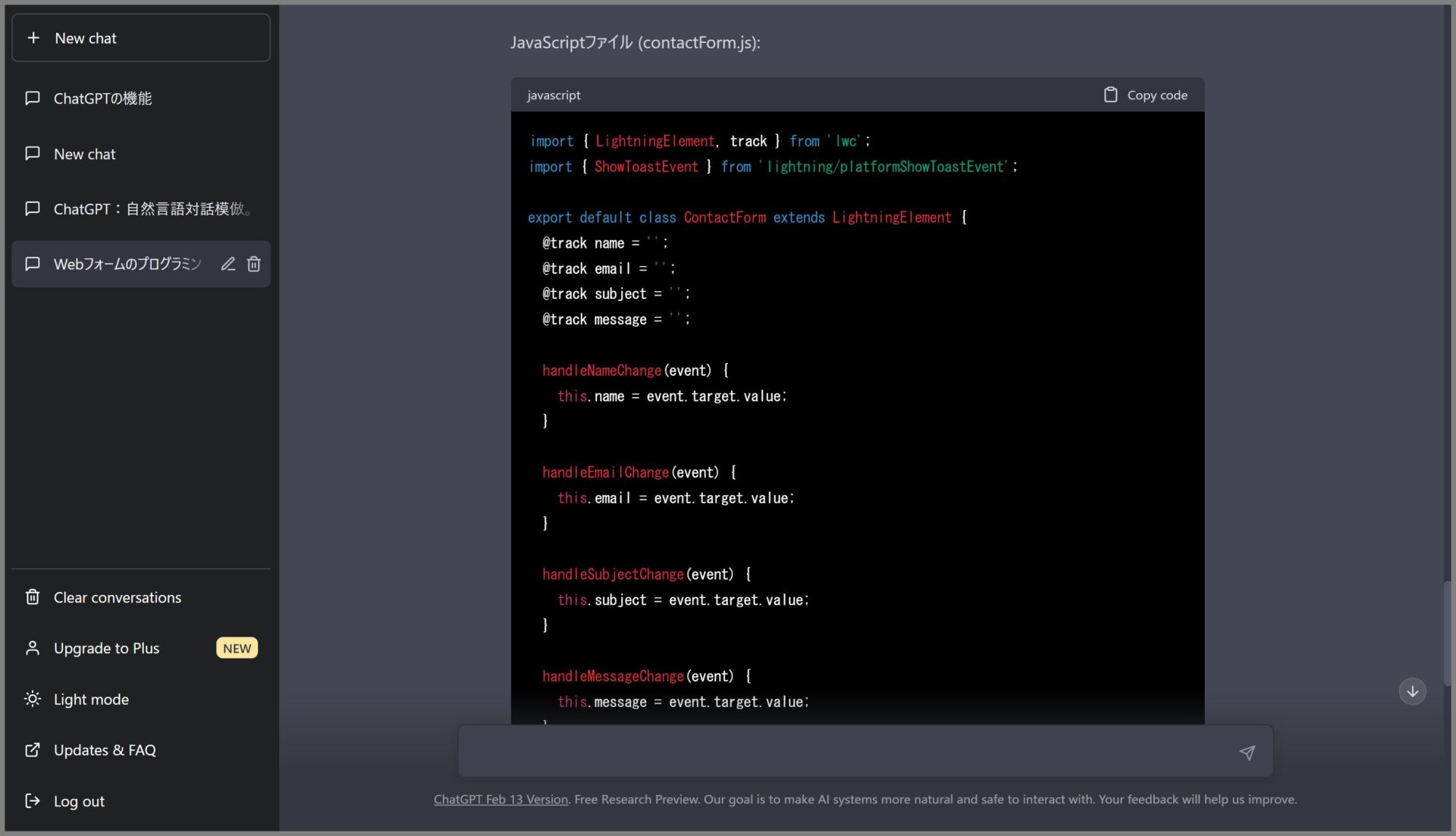
②生成されたJavaScriptファイル (contactForm.js)
<template>
import { LightningElement, track } from 'lwc';
import { ShowToastEvent } from 'lightning/platformShowToastEvent';
export default class ContactForm extends LightningElement {
@track name = '';
@track email = '';
@track subject = '';
@track message = '';
handleNameChange(event) {
this.name = event.target.value;
}
handleEmailChange(event) {
this.email = event.target.value;
}
handleSubjectChange(event) {
this.subject = event.target.value;
}
handleMessageChange(event) {
this.message = event.target.value;
}
handleSubmit() {
// フォームの入力内容を検証
if (this.name === '' || this.email === '' || this.subject === '' || this.message === '') {
const event = new ShowToastEvent({
title: '入力エラー',
message: '必須項目を入力してください。',
variant: 'error'
});
this.dispatchEvent(event);
return;
}
// フォームを送信
// TODO: サーバーサイドの処理を実装する
const event = new ShowToastEvent({
title: '送信完了',
message: 'お問い合わせを受け付けました。',
variant: 'success'
});
this.dispatchEvent(event);
}
}
実際のChatGPTの画像(②ContactForm.js)
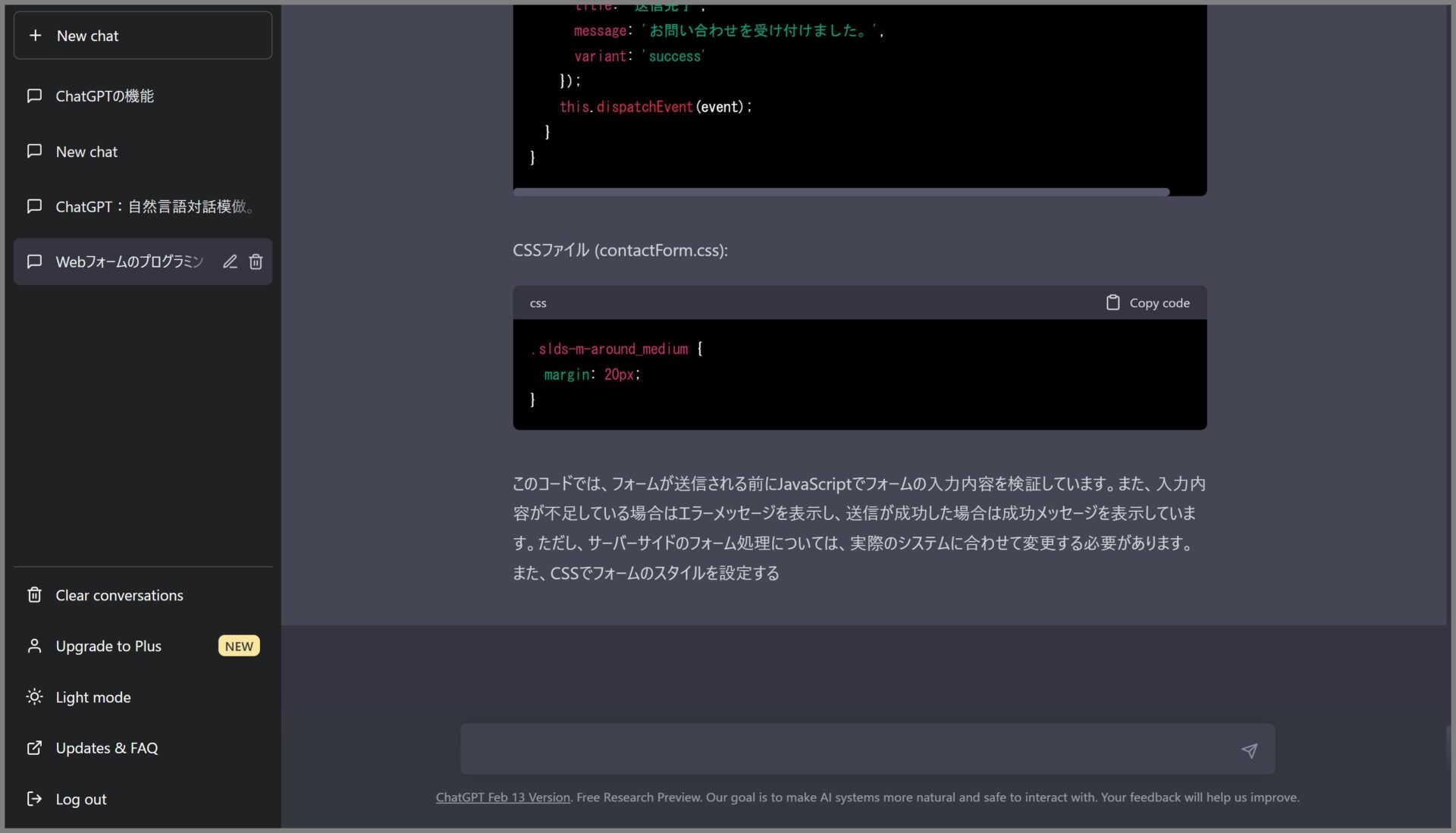
③生成されたCSSファイル (contactForm.css):
.slds-m-around_medium {
margin: 20px;
}
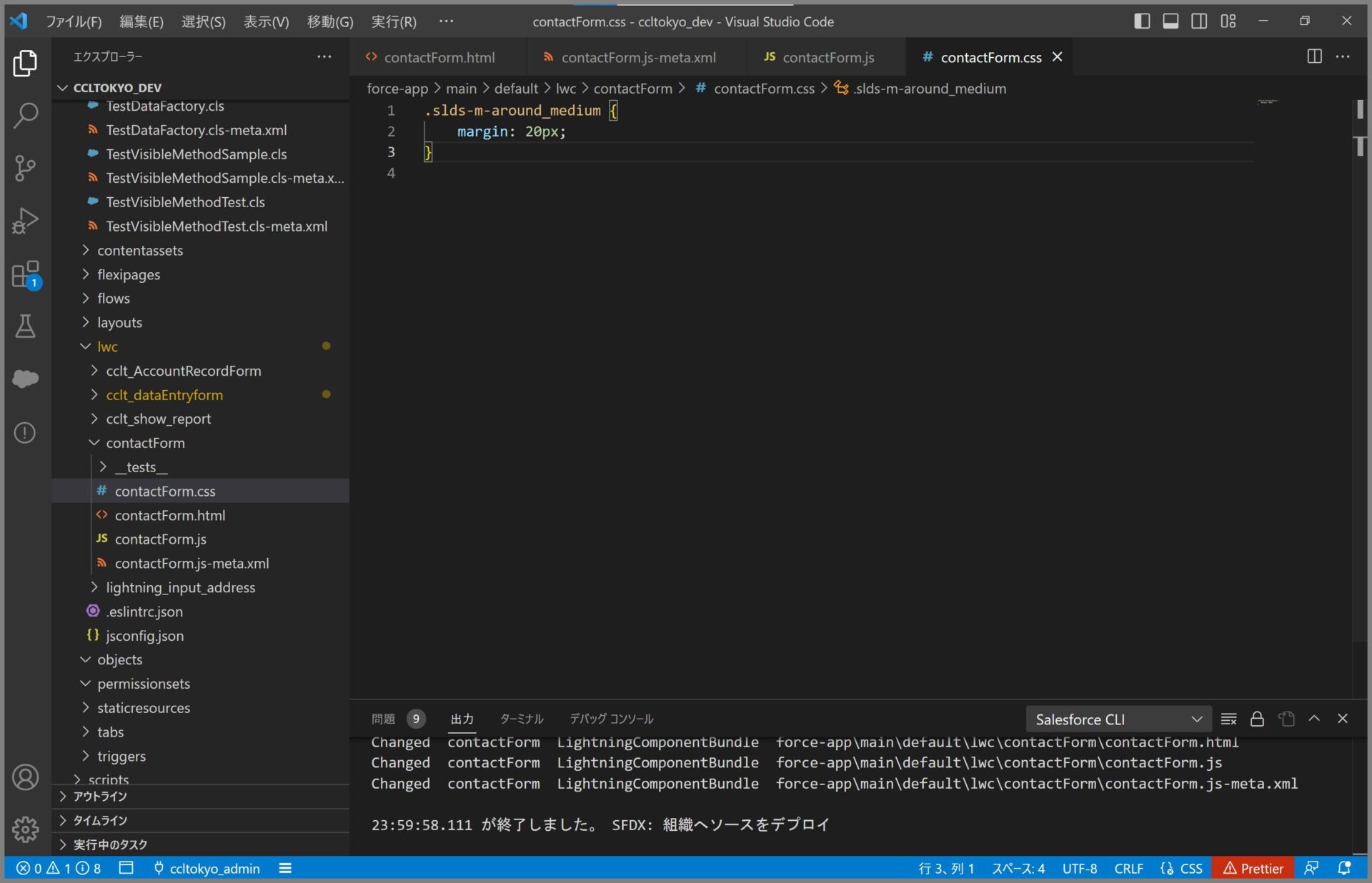
実際のChatGPTの画像(ContactForm.css)
では、Visual Studio Codeを使って、上記の生成されたコードをコピペして実際にLWCを作成してみます。
VSCを起動して、新規Lightning web componentを作成します。※名前はcontactForm
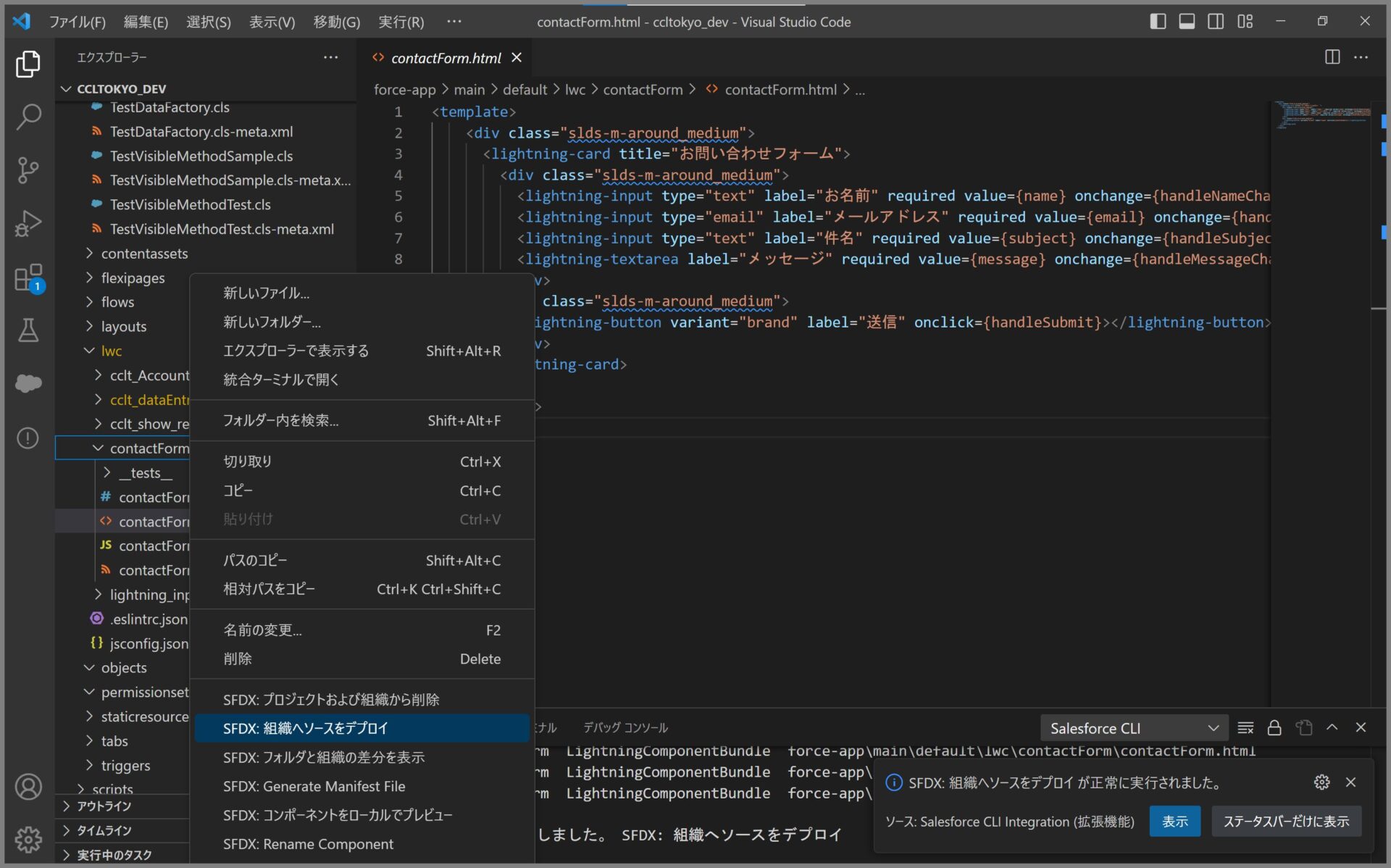
続いて、VSCで作成されたcontactForm.htmlを開いて、ChatGPTで生成されたソースコードをコピーして貼り付けます。
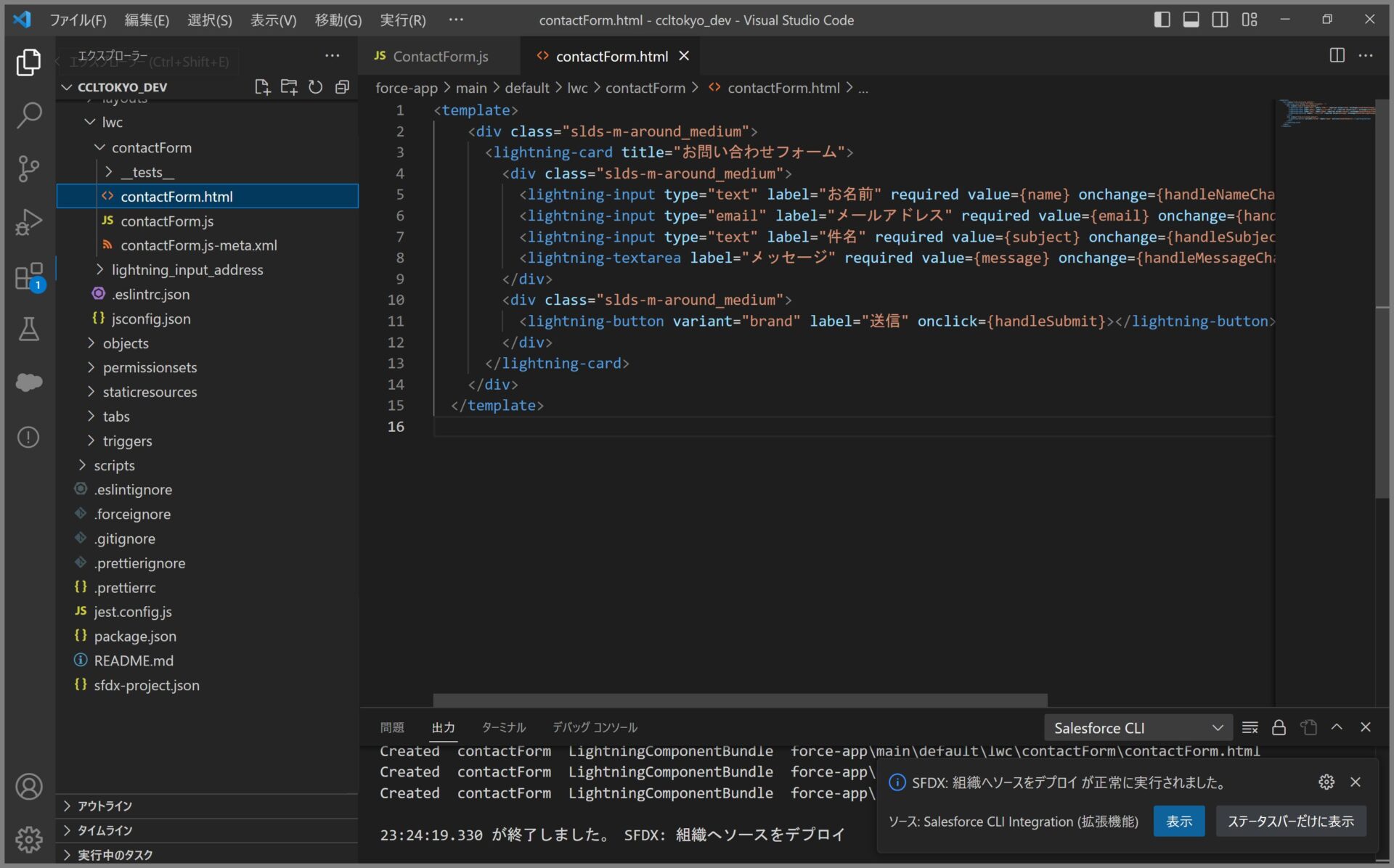
まずはcontactForm.html
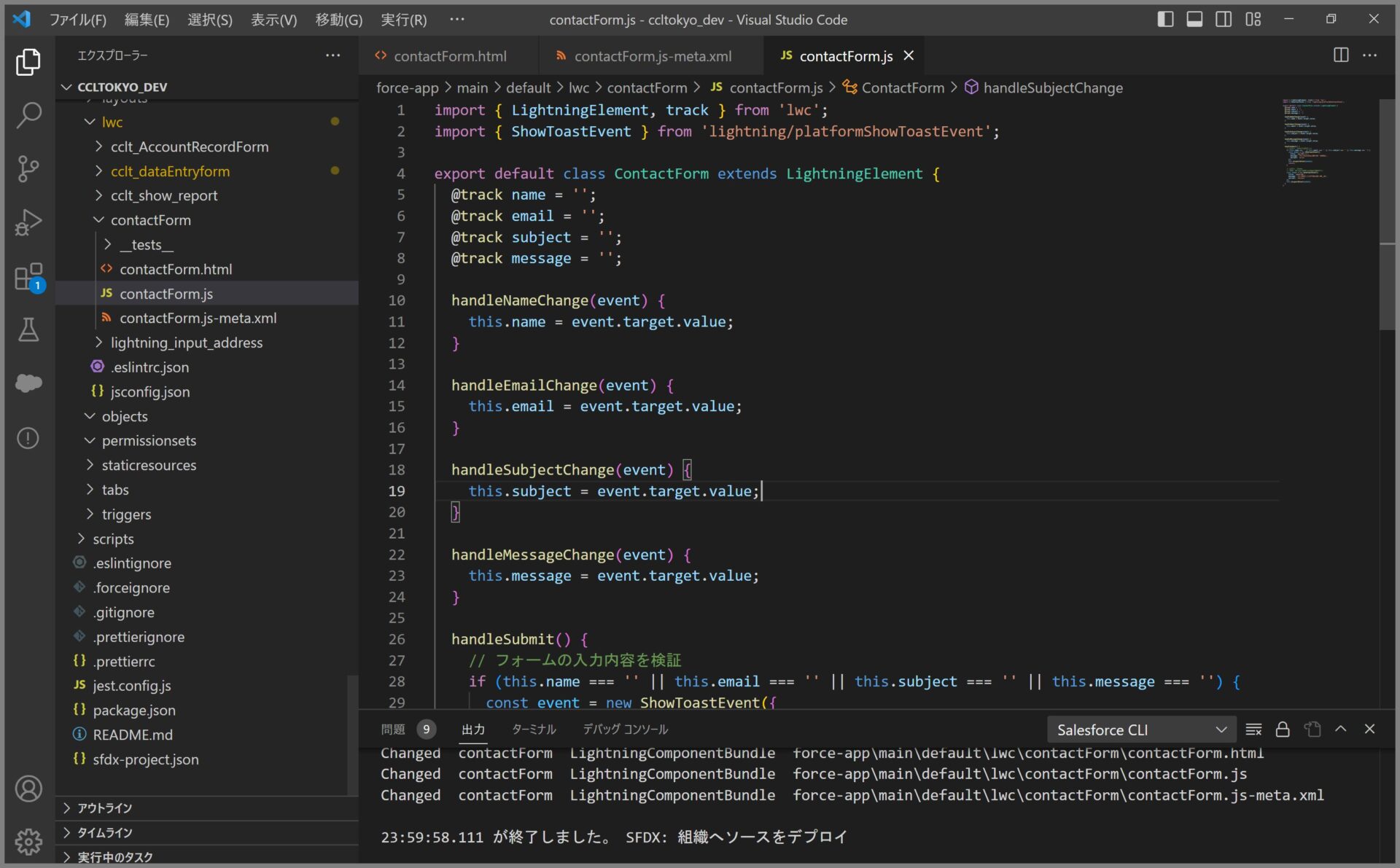
続いて、ContactForm.jsに張り付け
続いてContactForm.cssにソースコードを張り付け ※CSSファイルがない場合、自分で作成しておきます。
最後にXMLファイルを以下のように修正し、ホーム画面などにコンポーネントを配置可能としておきます。
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>56.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<!-- コンポーネントの配置先を指定 -->
<target>lightning__AppPage</target>
<target>lightning__RecordPage</target>
<target>lightning__HomePage</target>
</targets>
</LightningComponentBundle>
ソースの修正が完了したら最後にコンポーネントをデプロイします。
※図の右下にあるとおり、生成されたコードでデプロイは正常に実行されています。

では、ここからはSalesforce組織側の設定となります。
まずは、Salesforceにログインして、ホーム画面のページ編集を行います。ここで、先ほど作成したContactFormのカスタムコンポーネントを好きな場所へ配置します。例では、右上に配置しています。
もしここでコンポーネントが配置されない場合、XMLファイルの指定が間違っている可能性があるので確認してください。
コンポーネントを配置して、保存が終了したら戻ってホーム画面を表示します。
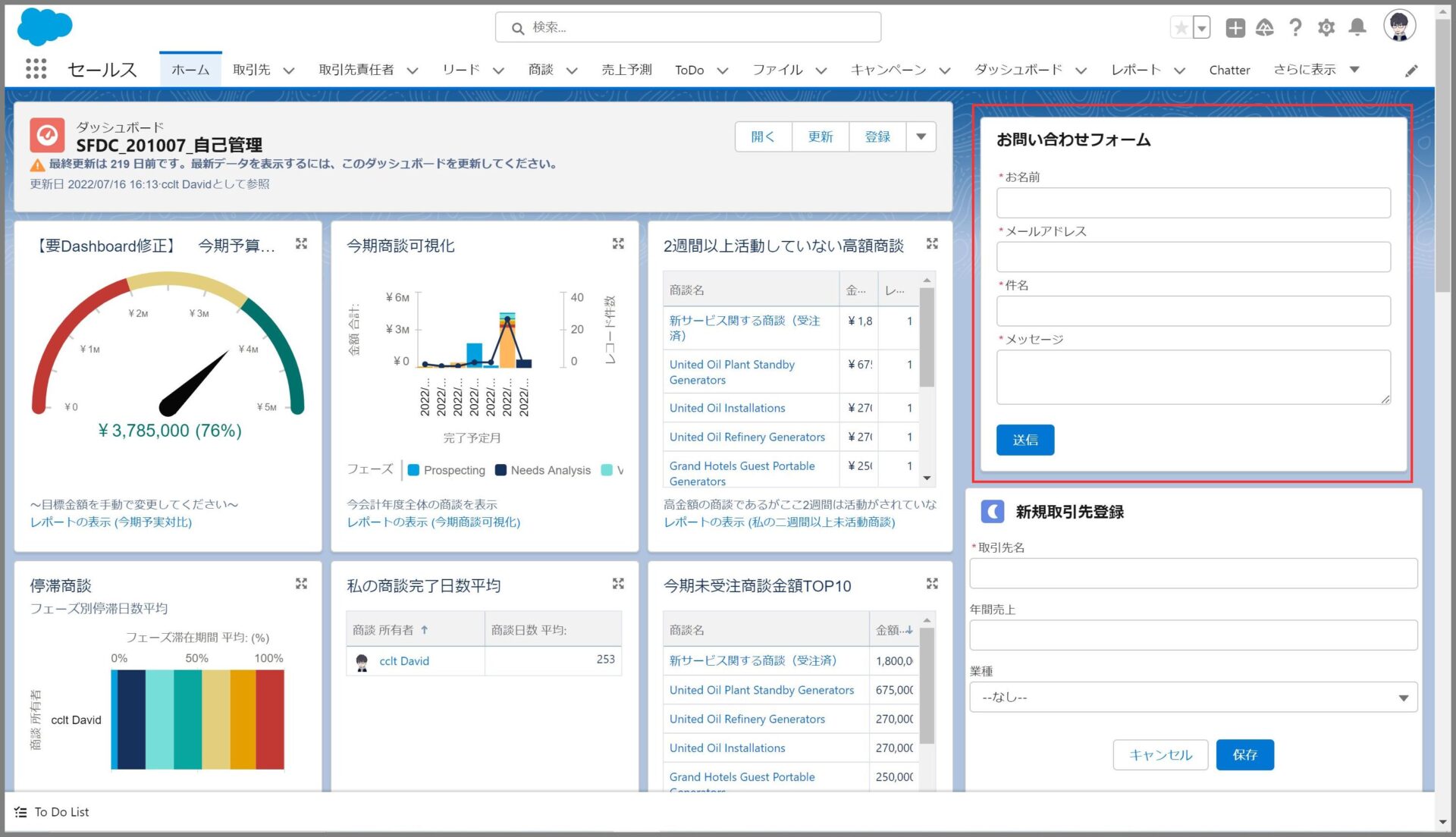
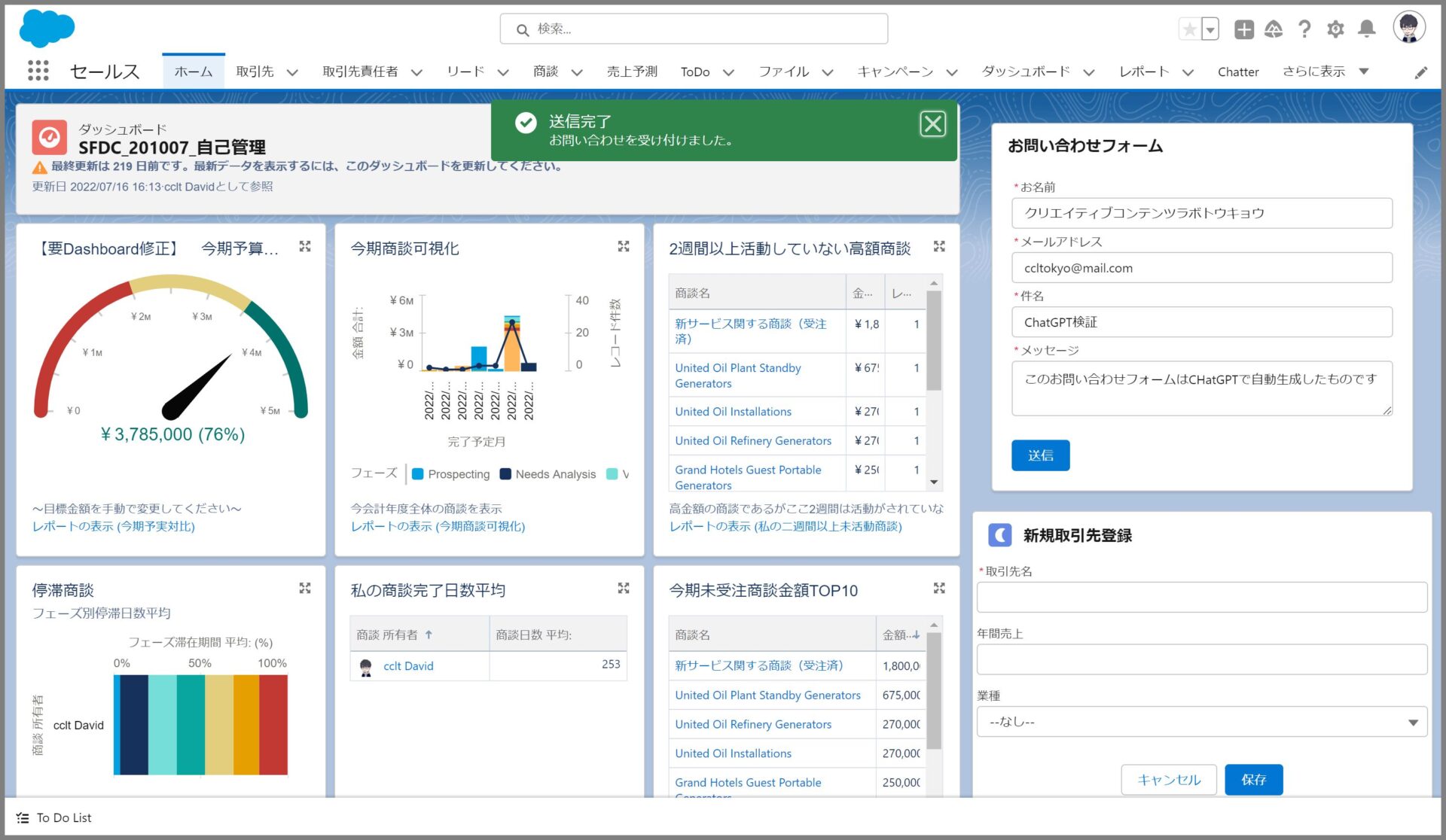
以下のようにお問い合わせフォームが表示されます!!
では動作のほうも確認してみましょう。
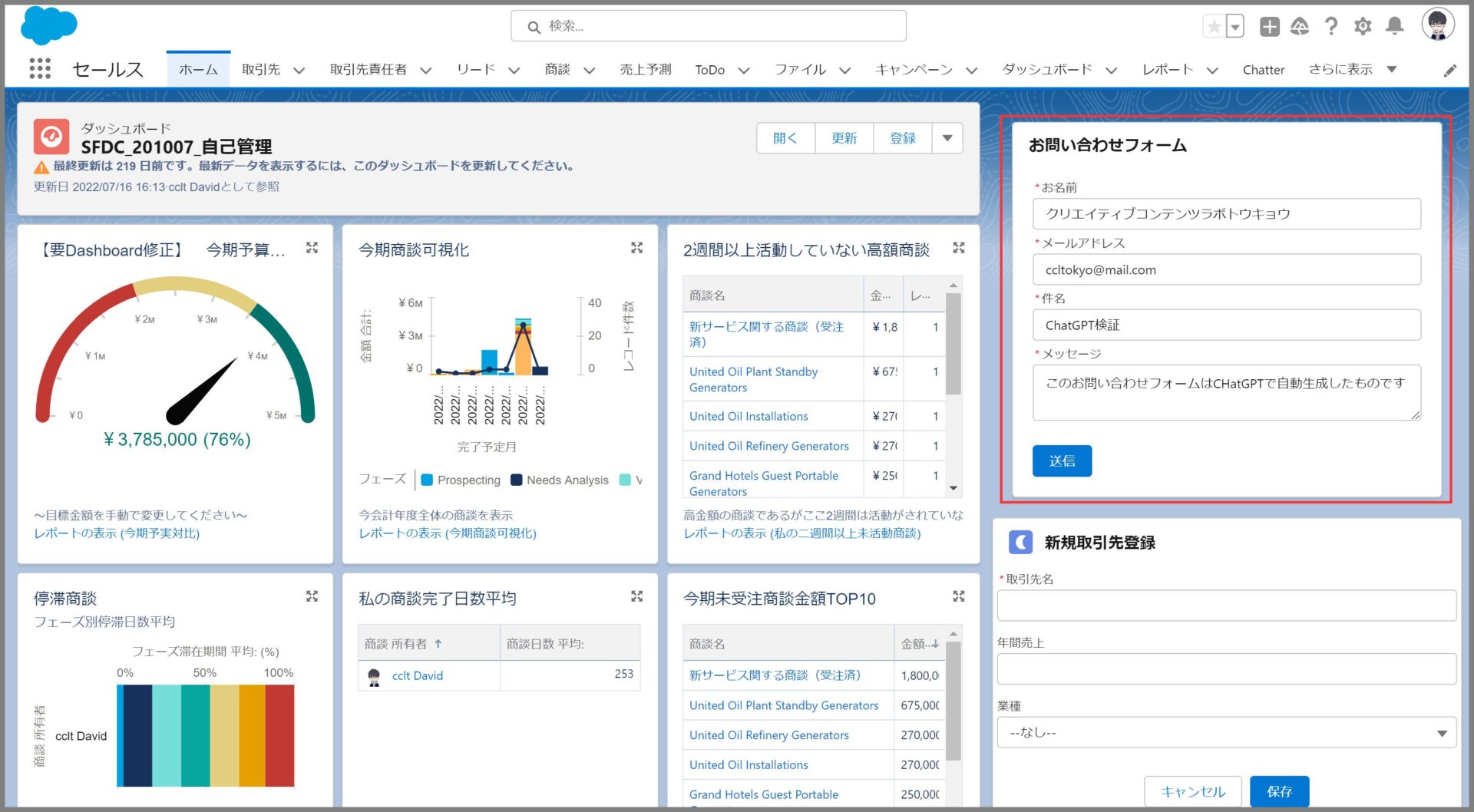
以下のようにテキストを入力して実行してみます。
送信ボタンを押すと、JavaScriptで定義した「ShowToastEvent()」が処理され、以下のメッセージが表示されています。
送信完了 お問い合わせを受け付けました。
ChatGPTの最後のメッセージには次のように記載されています。
「このコードでは、フォームが送信される前にJavaScriptでフォームの入力内容を検証しています。また、入力内容が不足している場合はエラーメッセージを表示し、送信が成功した場合は成功メッセージを表示しています。ただし、サーバーサイドのフォーム処理については、実際のシステムに合わせて変更する必要があります。また、CSSでフォームのスタイルを設定する」
この内容の通り、もちろんサーバサイド側の処理(Apexクラス)は別途作成する必要がありますが、プロトタイプで項目や操作イメージをレビューするのには十分な品質ではないでしょうか。(ここまでの作業をすべてやった場合でも、慣れれば5分程度でできます)
要件定義工程でプロトタイプ作成のSEやPGの要員を削減することができる場合も出てくるでしょう。
このスピード間で作業するのは普通にコーディングしていたら無理だと思います。品質についてもバグなしでこの品質をサクッと作れるというのは凄すぎますね。
実際私もやってみるまでは、「たぶんデプロイでエラーが発生して何回か修正しながらやる必要があるかな。。」と思っていましたが、全く不要でした。(感想)
【補足】さらに品質をあげるために
簡単なフォームならChatGPTでもいいかもしれないけど、これじゃ項目も少ないし、デザインもいまいちだし。。。となにかとChatGPTの欠点やあらさがしをしてしまう方もいるでしょう。
そんな方に向けて、ChatGPTの凄さはもちろんこれだけでは終わらないのです。
例えば、フォームに会社名の項目を追加したい場合には、次のように入力してみます。
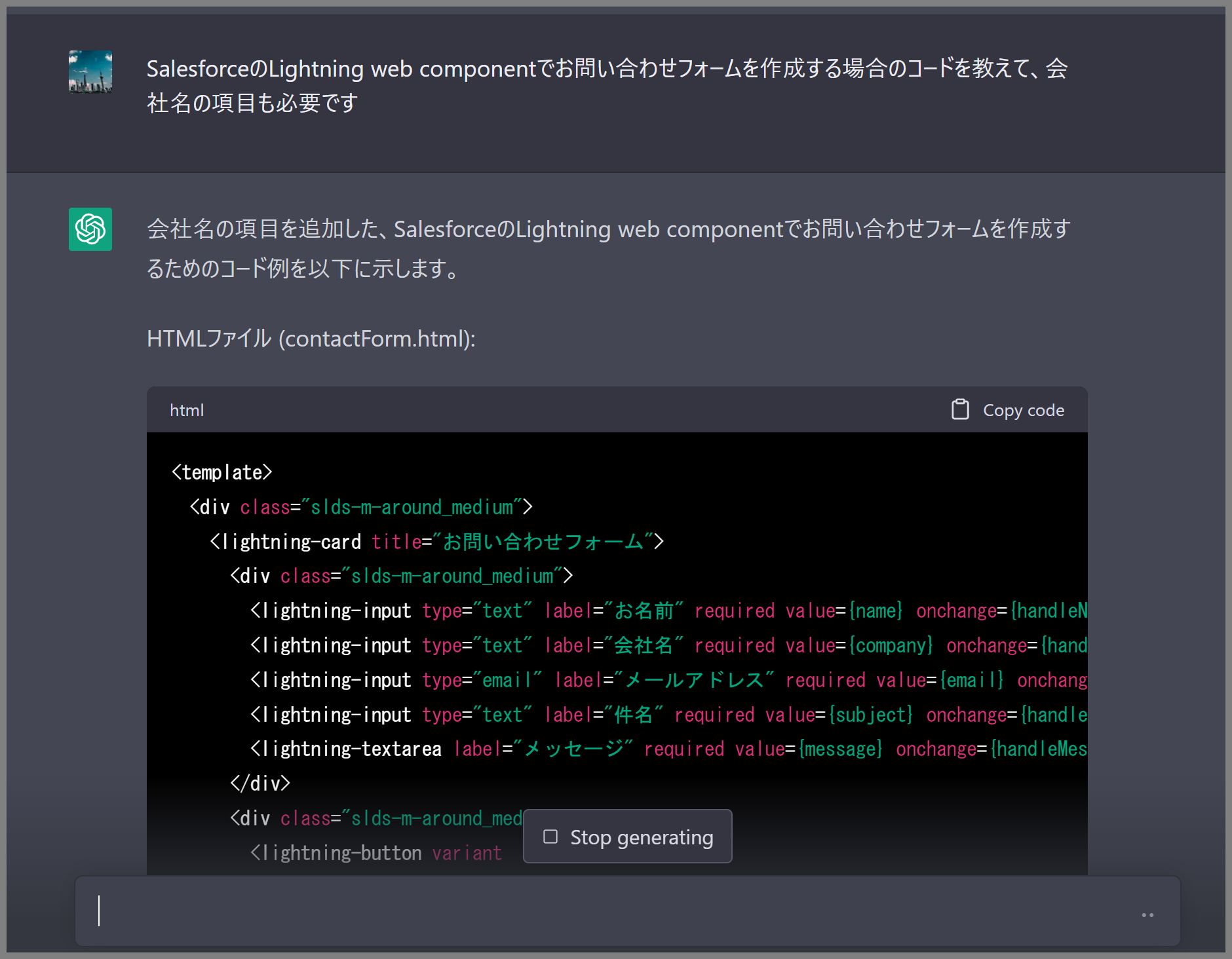
「SalesforceのLightning web componentでお問い合わせフォームを作成する場合のコードを教えて、会社名の項目も必要です」
すると、、、以下のようにちゃんとテキストで会社名の項目が追加されています。
このように一度作成したものをどんどん改良していくことが簡単にできてしまうのです。
そのほかChatGPTを使ったインプリや開発について
ChatGPTを開発現場でどのように利用していくか、他の用途を考えてみました。
Apexのコーディング
Apexのコーディングはどうなのだろうと思った方も多いはず。試しにやってみました
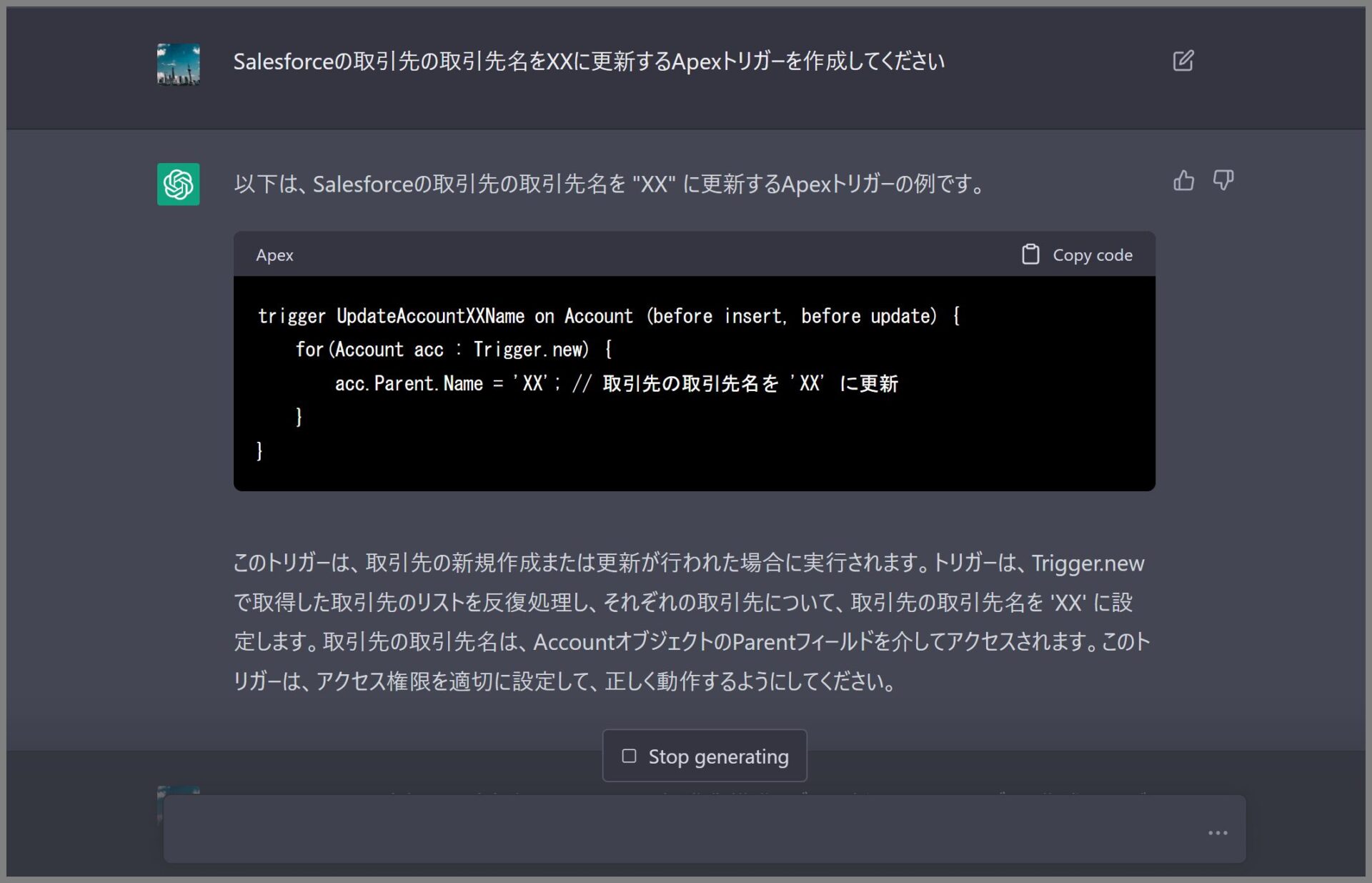
ChatGPTには、「Salesforceの取引先の取引先名をXXに更新するApexトリガーを作成してください」とお願いしました。
上記の通り、簡単な内容ですが、しっかりとトリガーが作成されました。
しかもソースコードにコメントもちゃんとついてますし、トリガーについての説明も丁寧に記載されています。(素晴らしい)
コードレビュー
ソースコードが出来上がったら、コードとあわせてChatGPTに「コードのバグをチェックしてください」とお願いしてみましょう。
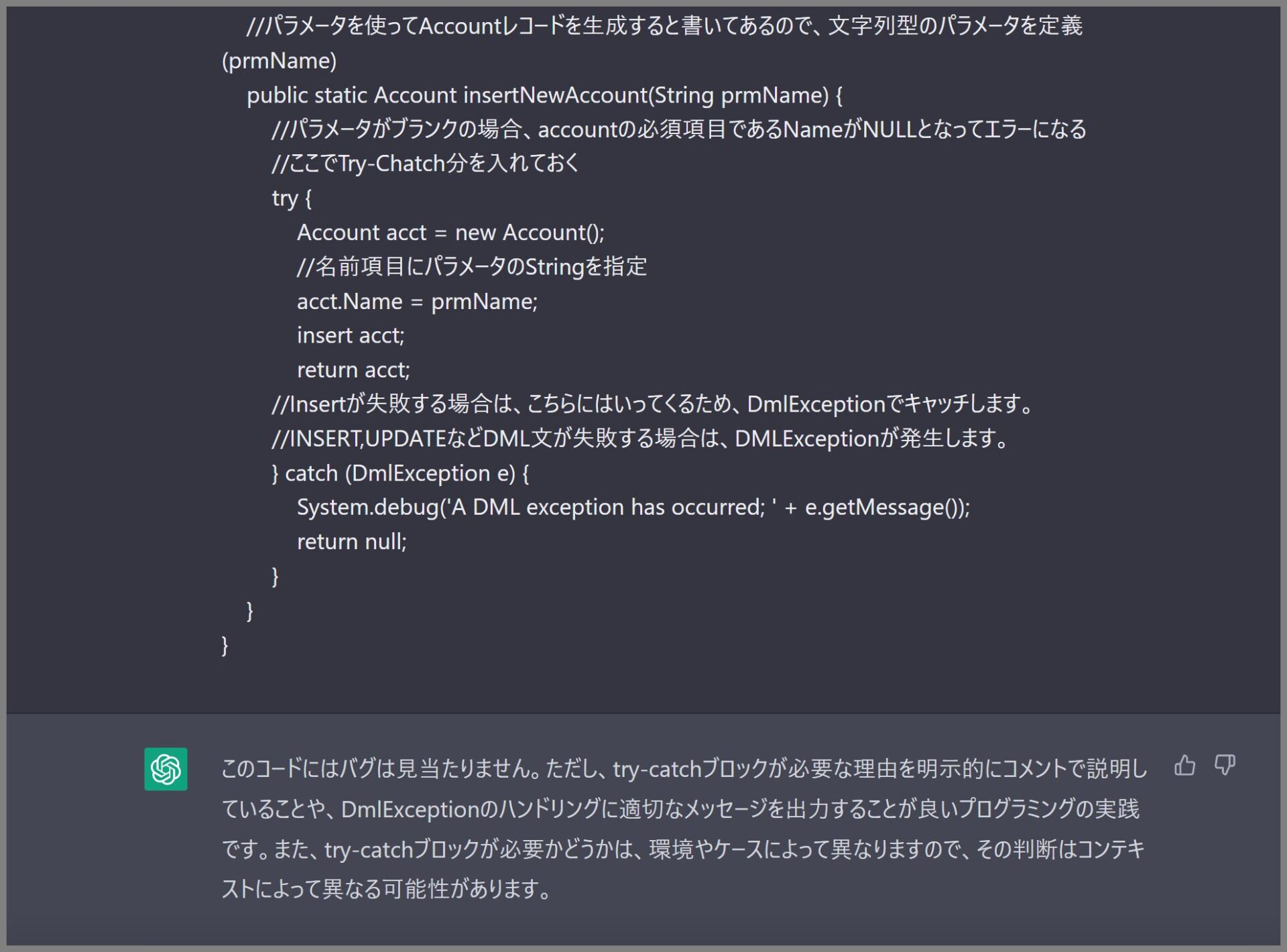
すると以下の結果が返ってきます。例では簡単なApexクラスの処理を読み込ませています。
バグがないというチェックだけではなく、良いプログラミングの実践のためのアドバイスや、補足説明などもしてくれています。
つぎに、バグがある場合にもちゃんとチェックされるのかということで、Insert文で指定する変数を削除して、再度レビュー依頼してみました。以下がChatGPTからの回答です。
ちゃんとバグを見つけてくれました。ちゃんとコメントで修正が必要な内容が書かれています!
さらに以下のように修正されたコードまで提示してくれる神仕様となっております。
いかがでしょうか。。もうコードレビューはChatGPTに頼ればいいですね。。

Salesforceのインプリ設定の調査
例えばSalesforceのインプリ設定を依頼されたときに使ったことがない機能の場合は、どのような手順で設定するか調べると思いますが、それもChatGPTなら簡単にできてしまいます。
ChatGPTに「Salesforceの承認プロセスはどのように設定しますか」と聞いてみます。すると。。
といった感じです。これをきれいに章立てしてまとめるとマニュアルとして利用することもできますね。
ということで、操作マニュアルの生成もかなりの作業効率化が見込まれます。もちろんスクリーンショットなどは自分で取得しないといけませんが、、、(現時点では)
セールスフォースの用語集作成
例えば、Salesforce関連の用語集など作成したい場合は、以下のようにChatGPTに依頼してみます。
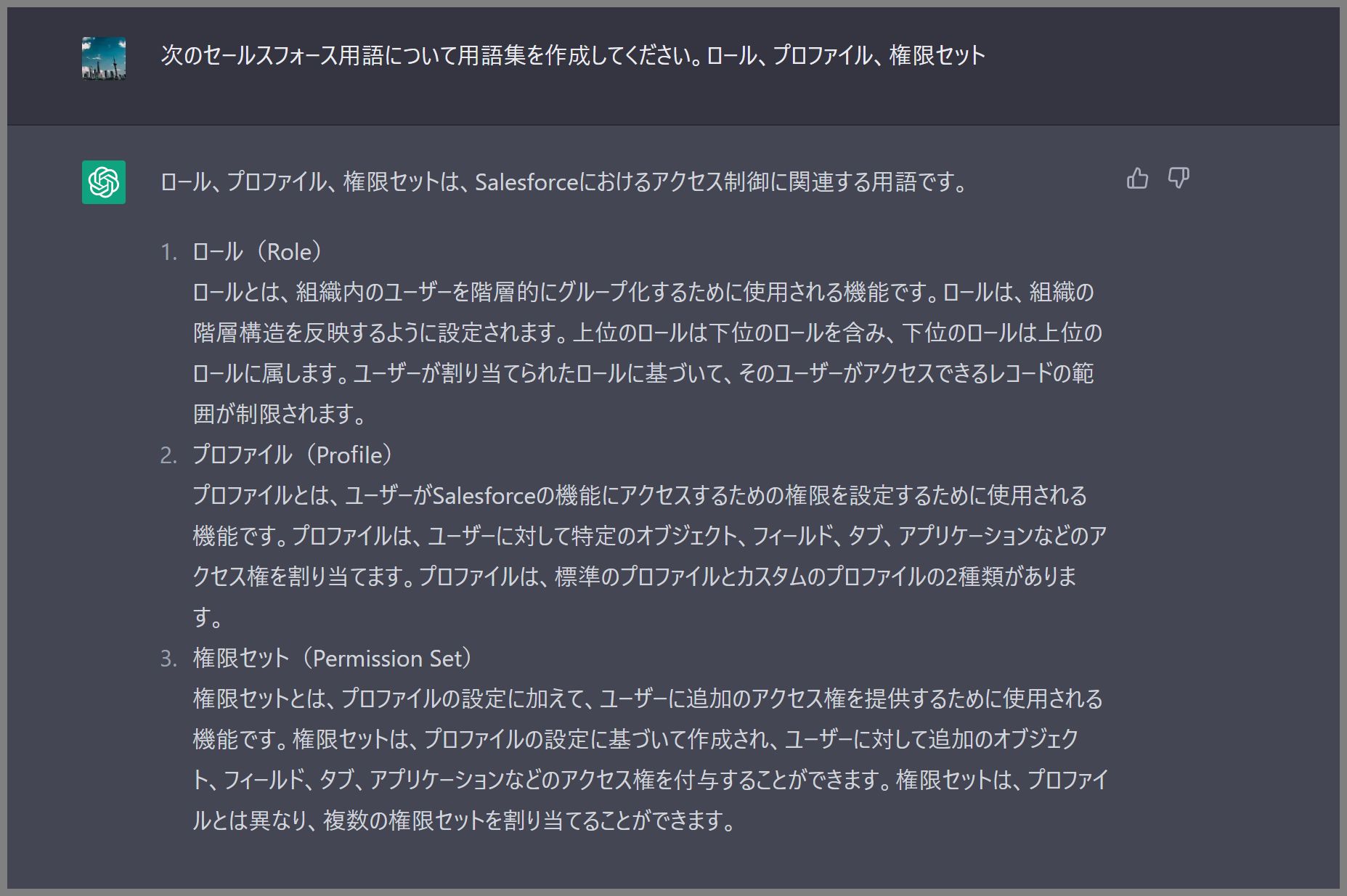
「次のセールスフォース用語について用語集を作成してください。ロール、プロファイル、権限セット」
すると以下のように要約された内容が返ってきました。

さらに、以下のように調べた用語について表にまとめるようなことも簡単にやってくれます。
オブジェクト項目のAPI参照名を確認
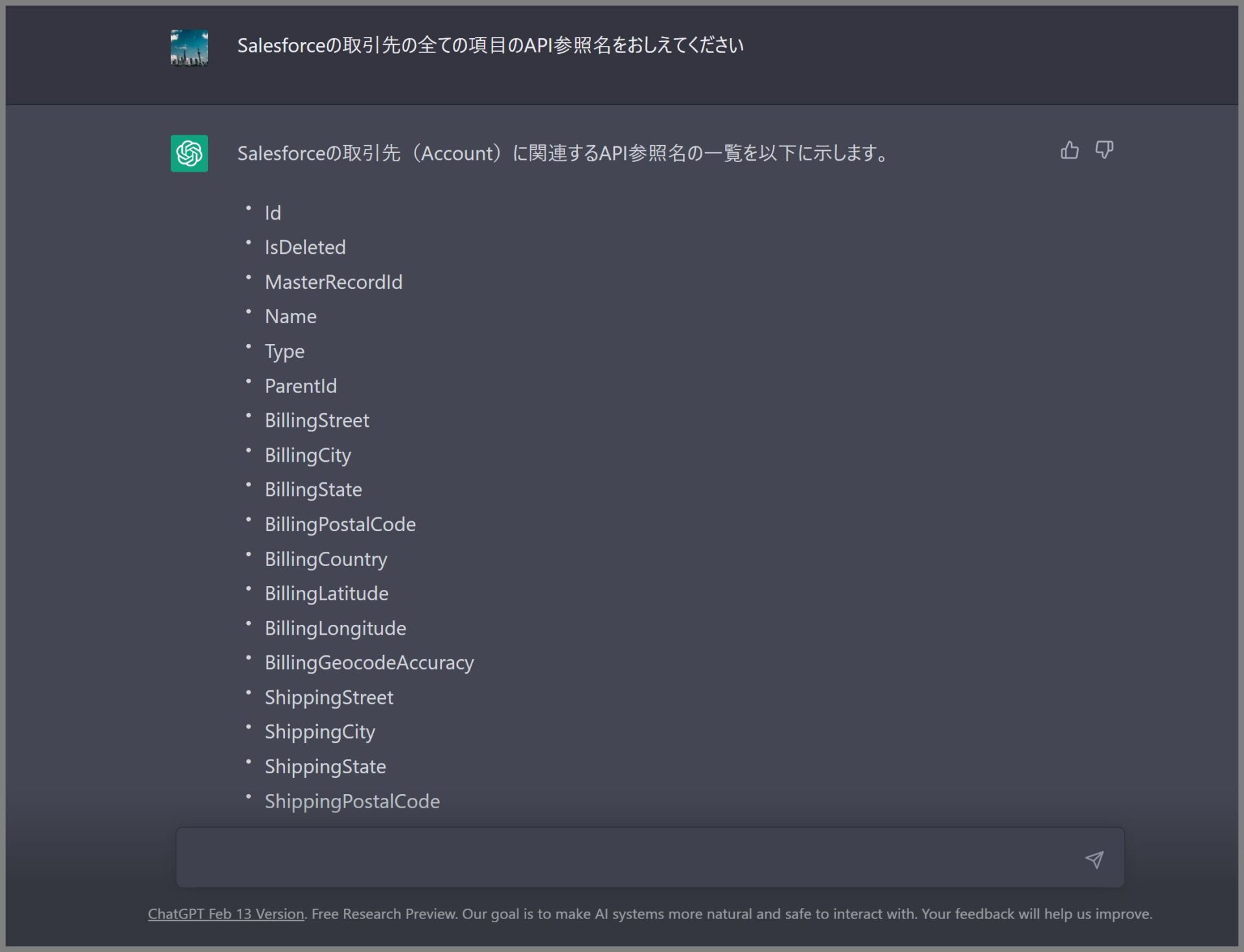
「Salesforceの取引先の全ての項目のAPI参照名をおしえてください」とChatGPTに依頼してみました結果
あっさりと出てきました。。
そのほかにもオブジェクト項目の翻訳なども一括で行い、結果を表にまとめるような場合にも利用できますね。
まだまだアイデアはたくさんありますが、、、検証ができたら記事にしていきたいと思います。
SalesforceとChatGPTの連携について
これまでの検証はChatGPTのフリーのバージョンを使って行ってきましたが、ChatGPTの有償版ではAPIを利用することができます。
そのためChatGPTのAPIを利用すれば、SalesforceのApexからChatGPTのAPIをコールして、その結果をSalesforceに表示したりナレッジに蓄積したりするようなことができそうです。(未検証ですが)
このあたりは、SalesforceのAI(Einstein)との兼ね合いもあるので、外部システムのAIを利用すべきかどうかは検討が必要だと思います。
ChatGPTについての参考リンク
まずお勧めなのが中田敦彦さんのYoutube。こちらでChatGPTやGoogleのBardなどについての概要が非常にわかりやすく説明されています。
続いてもYoutubeの動画となりますが、「2030年の未来予測@広島弁フューチャリスト友村普」さんで「ChatGPTの使い方を初心者にもわかりやすく解説。ChatGPTの活用方法は?【openAIのChatGPTとBard】AIが世界を変える?中田敦彦さんもとりあげたチャットGPTとは?」となります。
こちらの動画では、どのように文章を生成するのかを実際にChatGPTを使って説明しています。非表示具体的でわかりやすい手順の説明をされています。
まとめ
今回は、ChatGPTを使ったSalesforceの開発について説明しました。
今後ChatGPT以外もAIがさらに進化して、どんどん作業効率化が進んでいくでしょう。
AIをどのように使いこなすかが問われる時代になりますね。自分の価値をどこで出すか本気で考えていく必要がありそうです。


















.jpg)
レビュー説明.jpg)


.jpg)